どうも、ねんごたれです。
ブログを初めて一年近くですが、この一年対処できない問題があってどうしようかと思っていたのですが、遂に解決しました。
いやー、まじで直ってよかった。
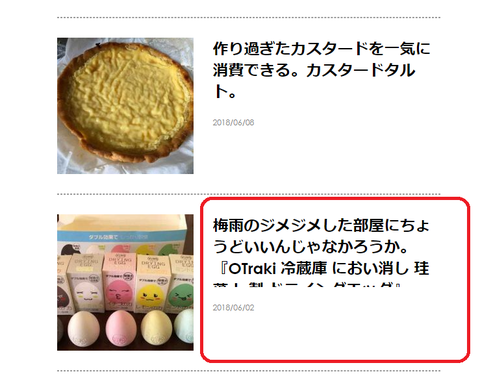
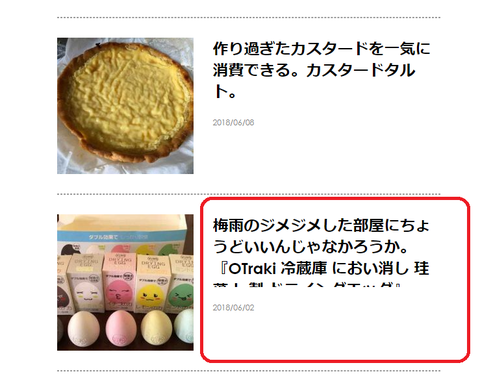
見切れてしまう問題。
何に悩んでたかというと、記事のタイトルが長い時に、トップページで見切れてしまうんですよね。
それで、どうやったらいいのかと探していたのですが見つけられない。
もういいかなと一年近く放置してて、ふと直そうと思って調べてみると解決できた!
いやー、よかったよかった。
なぜ見切れるのか。
【ブログの設定】→【デザイン / ブログパーツ設定】→【PC】→【カスタマイズ】→【CSS】で見切れる設定になってたみたい。
【ctrl + F】(ページ内のキーワード検索のショートカット)で『article-title』を検索して見てください。打つのがめんどくさい人は【ctrl + C】でコピーして、【ctrl + V】で貼り付けです。
すると、この部分が出てくると思います。
.article-title {
margin-bottom: 5px;
max-height: 112px;
overflow: hidden;
}
この『hidden』が『はみ出た部分は表示されません。』という設定のようで、これのせいで見切れてしまうようです。

.article-title {
margin-bottom: 5px;
max-height: 112px;
overflow: visible;
}
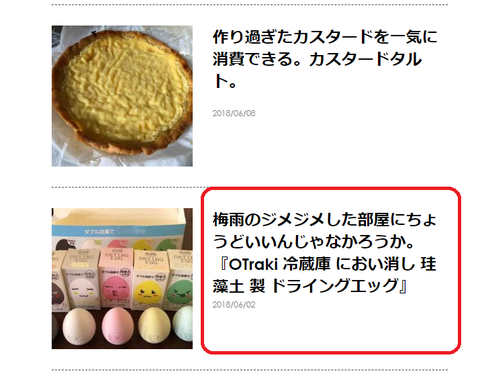
そこをこのように『visible』に変えてあげることによって見切れが解決します。

参考記事:overflow-スタイルシートリファレンス – HTMLクイックリファレンス
【あとがき】
ちょっとしたことですが、これでトップページの違和感がだいぶなくなったのではないかなと思います。


コメント