どうも、ねんごたれです。
記事の中の文字が、左端にぴったりになっていて、ipadで見ると見にくいなと思っていました。調べきれなかったので、方法を書いておきます。
CSSに書き込む。
【ブログ設定】→【デザイン / ブログパーツ設定】→【PC】→【カスタマイズ】→【CSS】
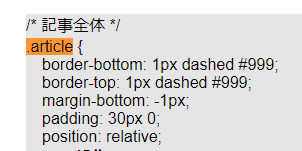
/* 記事全体 */
.article {
border-bottom: 1px dashed #999;
border-top: 1px dashed #999;
margin-bottom: -1px;
padding: 30px 0;
position: relative;
この部分
}この部分に
margin: 0 30px 0 30px; を書き込むだけ。
margin: ① ② ③ ④;
①上 ②右 ③下 ④左 の時計回りで余白の大きさを決めれる。
打ち込むのがめんどくさい人
【 ctrl 】+【 C 】でコピー
【 ctrl 】+【 V 】でペースト探すのが面倒な人
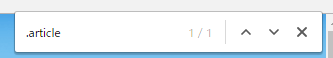
【 ctrl 】+【 F 】でページ内言語検索

こんなのが右上に出てくるので、打ち込んで検索。コピー&ペーストでオッケー。

するとこんな風に色で見やすく検索できる。
分数の分母はページ内にいくつその言葉があるか。矢印を押せば次の場所へ。
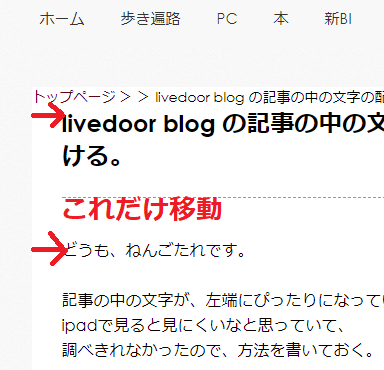
before

きっちりしすぎて、どうも見にくい。
after

少し見やすくなった。あとは、文字をどれにするかだな。
サイドバーも書いておく。
サイドバーもやり方は同じ。
.sidewrapper {
background: #ffffff;
color: #000080;
font-size: 12px;
font-weight: normal;
font-family: ‘メイリオ’;
margin: 0 40px 0 40px;
}

コメント