ヘッダーメニューの設定のやり方をまとめておきます。
メニューの設定のやり方 まとめ
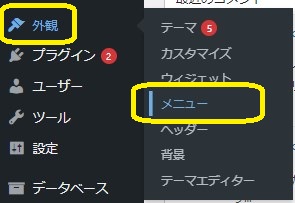
「外観」→「メニュー」

ログインしたときに表示される左側の項目の中から「外観」→「メニュー」と開いていきます。
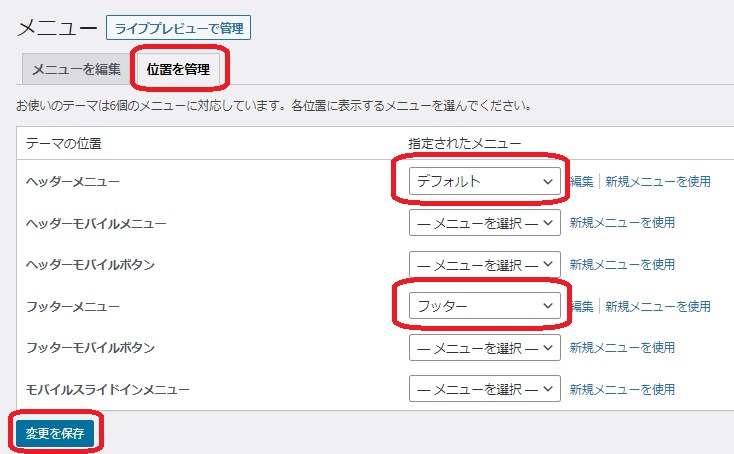
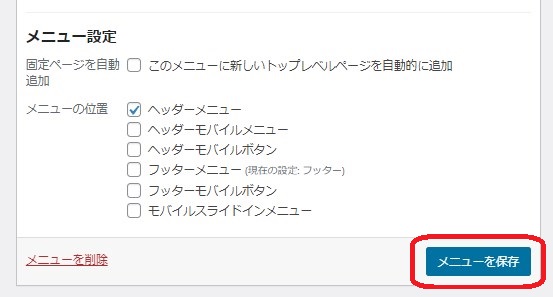
位置を管理しよう

メニューを表示させたい項目を追加しておきます。
「ヘッダーメニュー」「フッターメニュー」があれば問題ないです。たぶんデフォルトで設定されているのではないかと思います。
「変更を保存」を押して設定を保存しておきます。
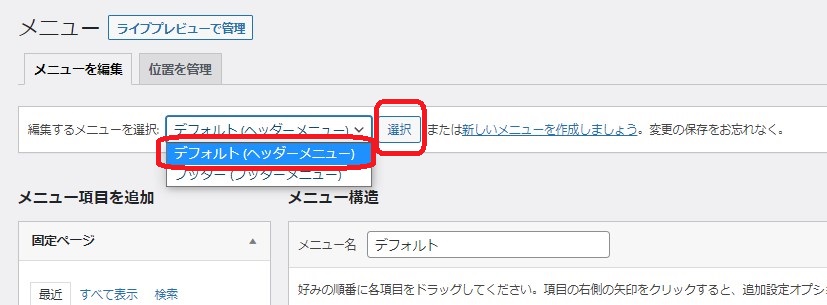
編集するメニューを選択しよう

先程追加した項目が選択できるようになっています。
編集したいものを選んで「選択」を押します。
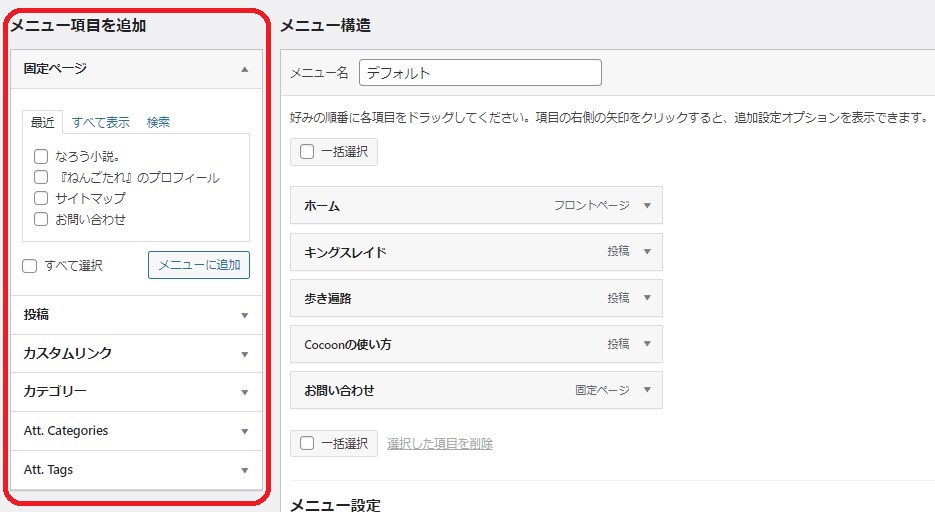
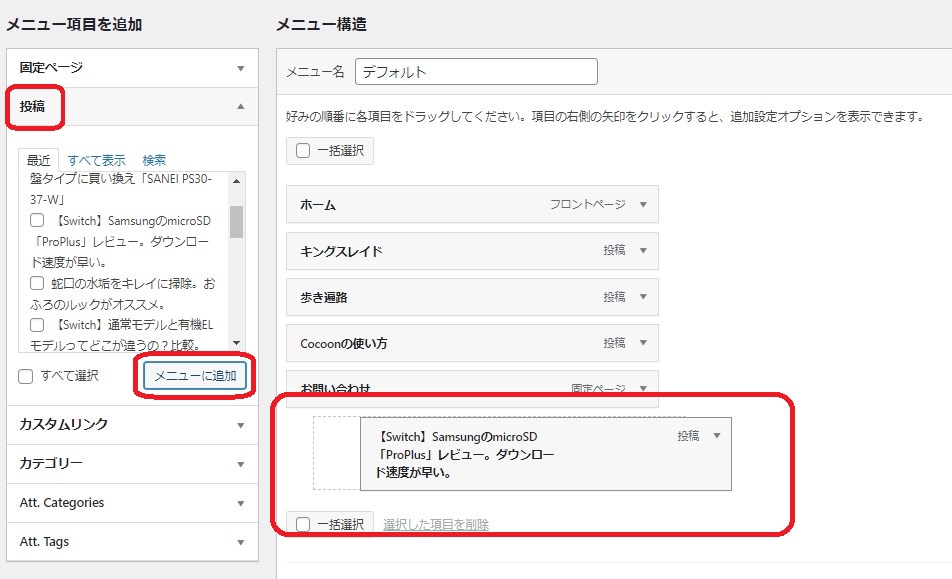
メニューに追加したい項目を選ぼう

メニューに追加したい項目を左側から選択します。
「トップページ」「お問い合わせ」はその前に作っておきましょう。

書いた記事を表示させたい場合は、「投稿」の中から選択して「メニューに追加」を押します。
すると右側に表示させるので、マウスでドラッグ(クリックしながら移動)して表示させたい位置に持っていきます。
1つずらした位置に置くと、階層表示され、その上に表示されている項目の中に入ってしまうので注意です。
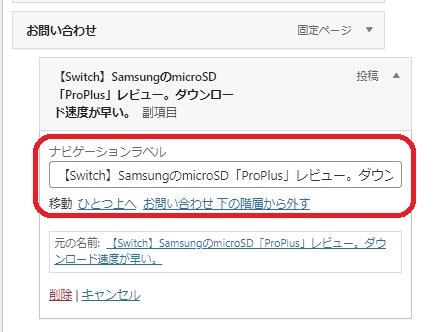
ラベルを変更しよう

表示させたい言葉と記事のタイトルが一致しない場合はラベルを書き直す必要があります。
「ナビゲーションラベル」のところを表示させたい言葉にしましょう。
「メニューを保存」して終了

最後に「メニューを保存」して終了です。
あとがき
メニューの中に項目を表示させる階層化ですが、記事に表示させているGoogleアドセンスなどの広告にかぶってしまうと規制に引っかかるので、やめておいたほうが無難です。
ただ、モバイル版のサイドバーなど、全体的に切り替わるのであれば問題ないみたいなので、そこのところどうなっているかは、よくわかりません。

コメント