ブログ型からサイト型トップページにしようとして、調べていたら『HTMLをコピペすればいい』という感じの記事がたくさんあり、じゃあそれでしてみようと思ってしてみたら、めちゃくちゃめんどくさいしわかりにくい。
まず、HTMLの編集画面を見ただけで、「これはめんどくさいな」感が半端ない。ブログをHTML編集で作成する人にはわかりやすいのかもしれないが、慣れていないと見ただけで、「うわっ、無理、やめとこ」となってしまうのだ。

せっかく『Cocoon』を使っているのだから、もっと簡単にできるんじゃないか?
いろいろと試してみた結果、かなり簡単に作成することができたので、その方法をまとめておく。役に立ててもらえるとうれしい。
今回の作成手順は旧エディターではなく、Gutenbergを使用している。ついでに使い方も覚えられるので一石二鳥だ。
ちなみに参考記事はこちら↓
固定ページを新規作成する。
『固定ページ』で作成するメリットは、投稿に反映されないので、新着記事として数えられることがなく、カテゴリー内にカウントを付けることもない。また、固定ページに設定しているものは少ないので管理がしやすいというのも理由の一つだ。
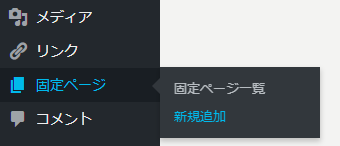
さて、さっそく作っていこう。ダッシュボードの中の『固定ページ』→『新規追加』で作成開始。

タイトルはどうせ消してしまうので何でもいいのだが、『固定ページ一覧』で管理するときにわかるようにしたいので、『トップページ』でもしておくと良い。

本文の作成手順を簡単に説明。
だいたいはここからHTML編集が入るのだが、ややこしいのでそのまま作成していく。
まずは見出しを作ろう。
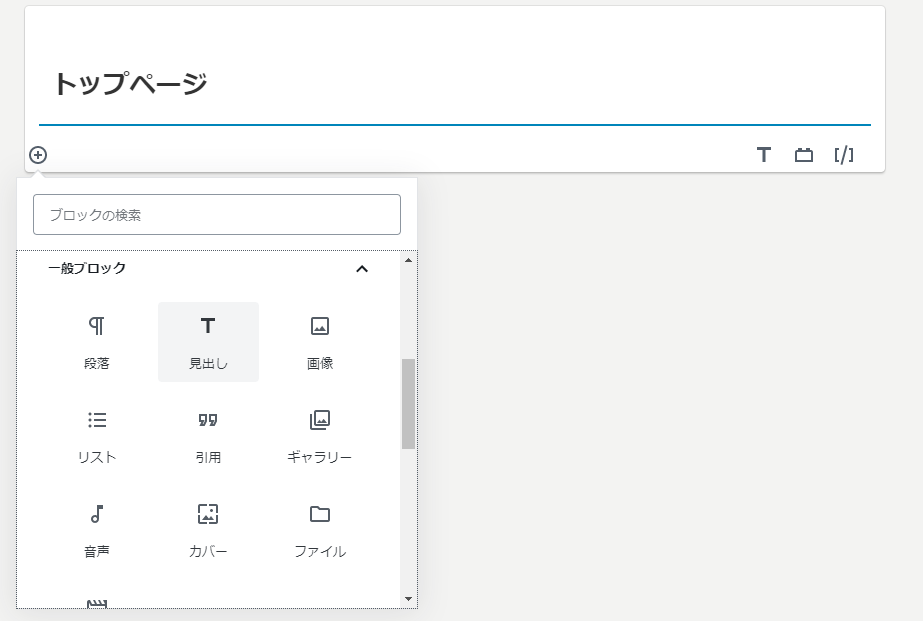
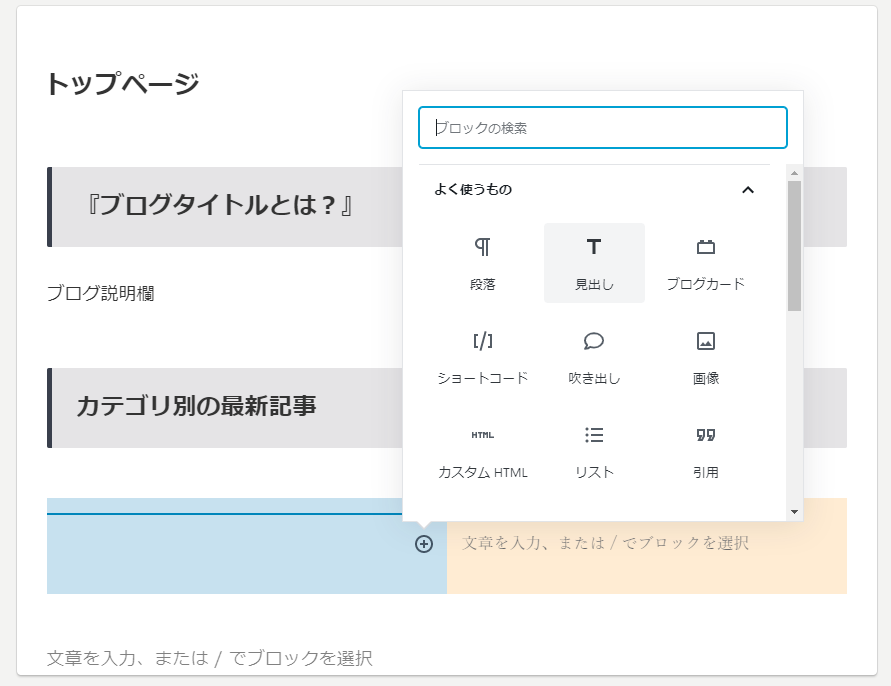
⊕を押して『一般ブロック』→『見出し』を選択。『一般ブロック』でなくても『よく使うもの』の中にあるものでも同じなので大丈夫だ。

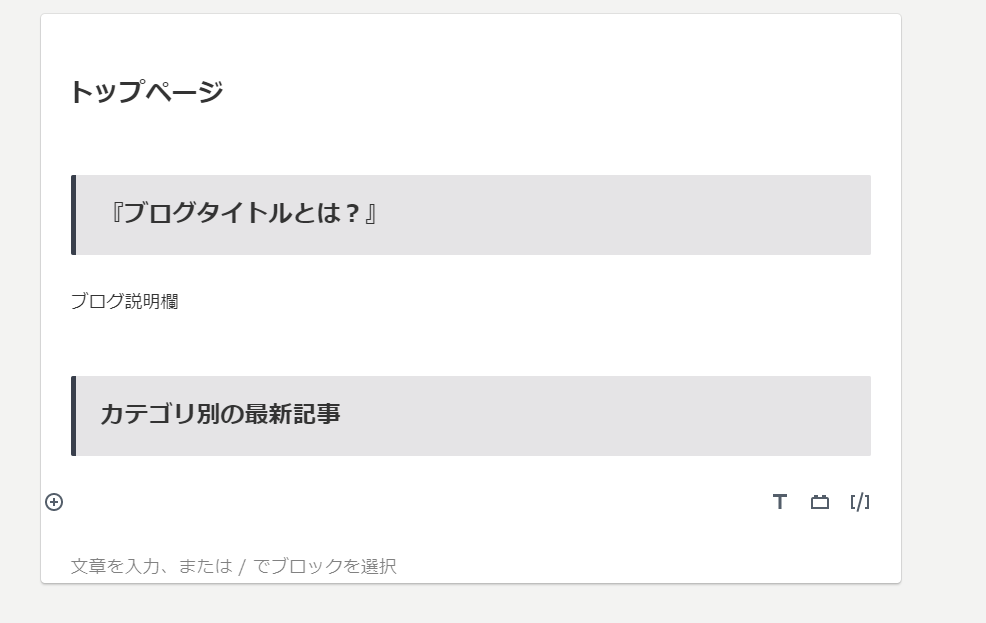
自分のタイトルにしたい文章を打っておけばよい。『Enter』キーを押していくことで、下に段落を追加できるのでしておく。

カラムをつかって2段落にしよう。
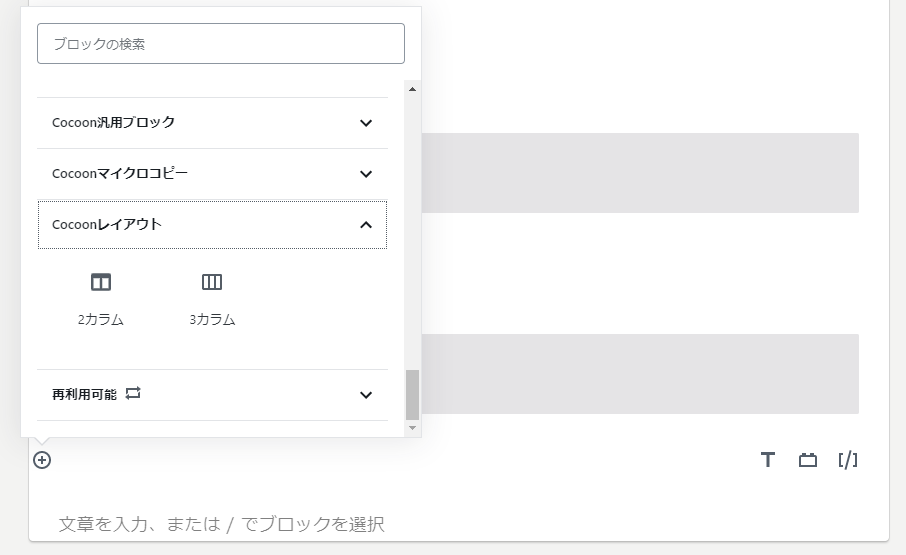
『Cocoon』を使っていると下の方に『Cocoonレイアウト』というのがあると思うのでそこで『2カラム』を選択。3段落にしたいのであれば、『3カラム』を選択する。

『レイアウト要素』→『カラム』でも2段落にできる。
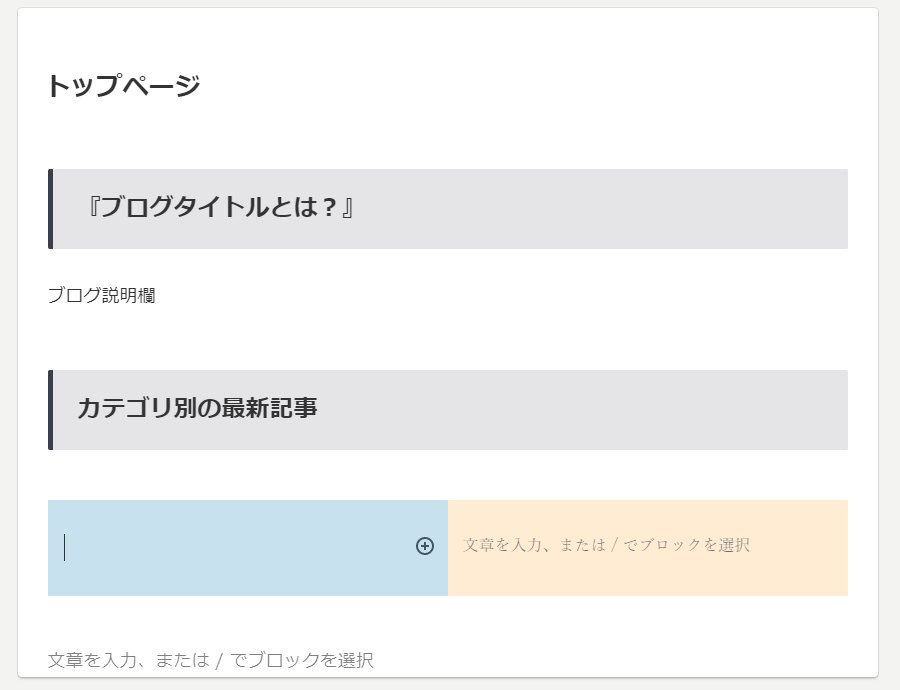
色が付く場合と付かない場合の違いがよくわからないが、たしかに2つに分割された。

カラム内を編集しよう。
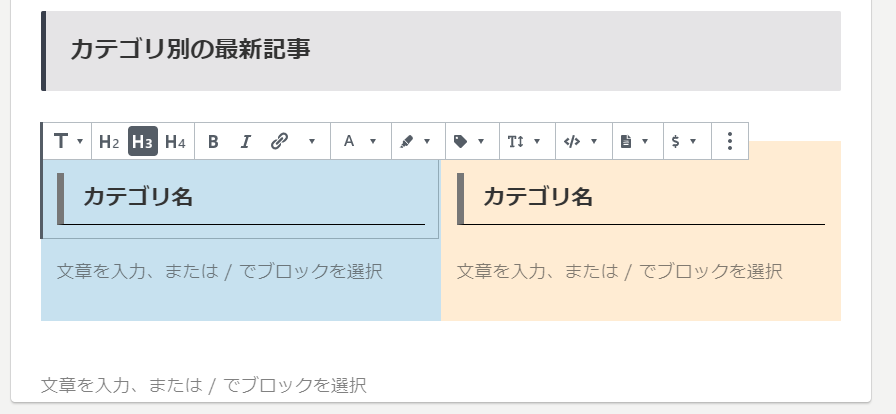
まずはカテゴリ名を書くタイトルを作成するのに、『見出し』を選択する。

『見出し』は他の見出しと分けるために『H3』にしておくと良い。

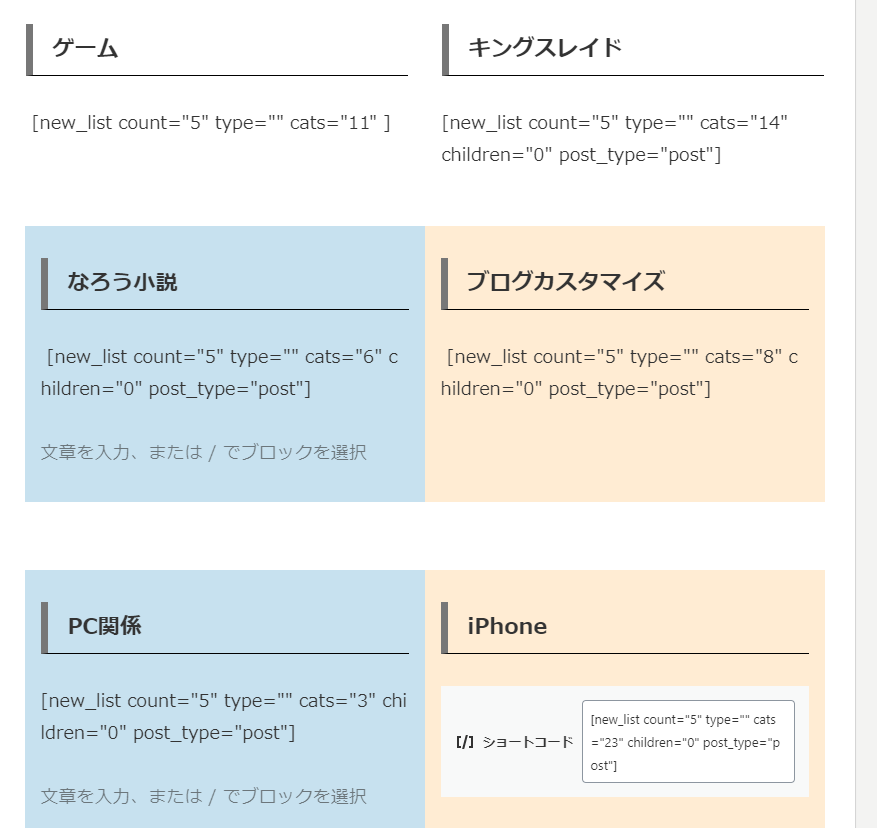
カテゴリごとに新着記事を載せよう。
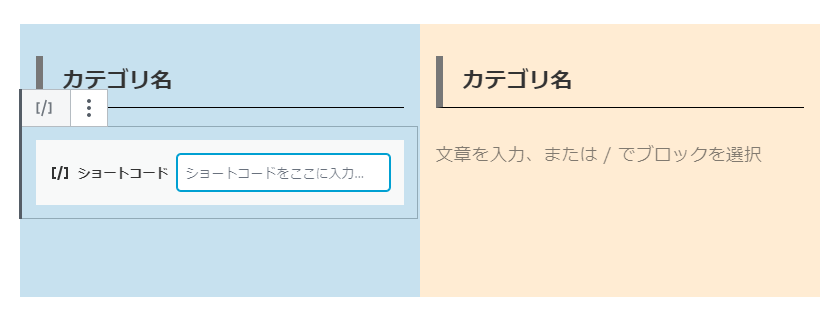
Cocoonに標準装備されているショートコードを使っていくのだが、ショートコード用のものを使うと見にくくなってしまい手を加えにくいので、直接打ったほうがよい。


小さいと編集しにくい。

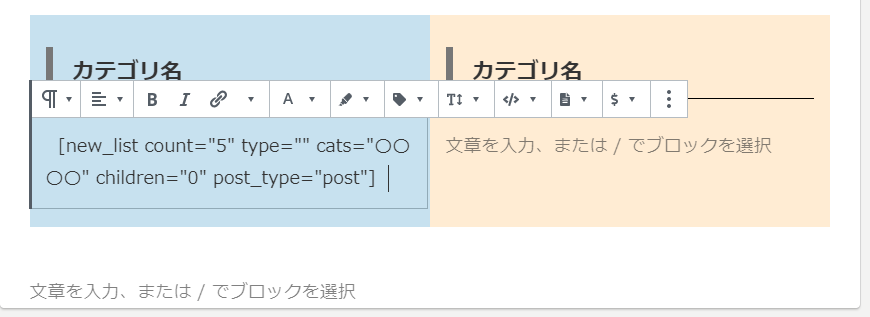
打ち込むコードは、 こちら↓を画像のように[]で囲めば良い。
new_list count="5" type="" cats="〇〇〇〇"new_list count=”5″ は、5記事表示させるということ。3にすれば3記事表示になる。
type=”” は表示の仕方を変更できる。
cats=”〇〇〇〇” この〇〇〇〇の中にはカテゴリIDの数字を打ち込む。all だと普段の新着記事になる。
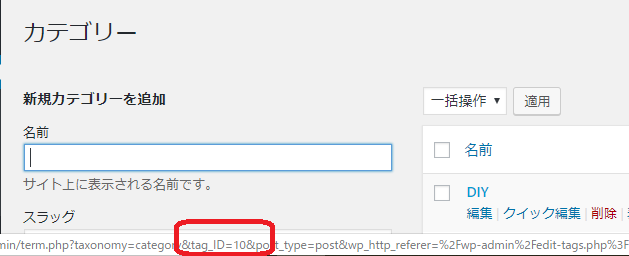
IDの調べ方は、『ダッシュボード』→『投稿』→『カテゴリー』で、新着記事を載せたいカテゴリーのタイトルにマウスを重ねる(クリックせずに上に置くだけ)と左下の方に『tag_ID=数字』と表示されると思うので、そこの数字の部分を〇〇〇〇の中に書けば良い。

他にもいろいろと付属できるものがあるのだが、デフォルトのままならば書かなくても問題なさそうだ。詳しくは下の記事参照。
ボタンを付けよう。
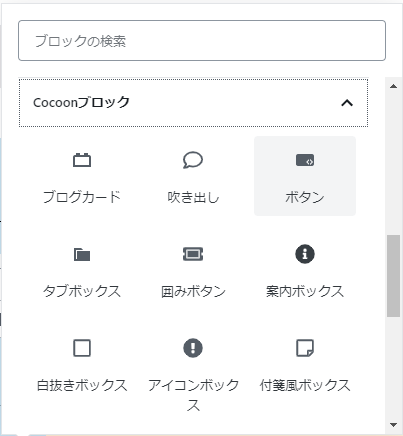
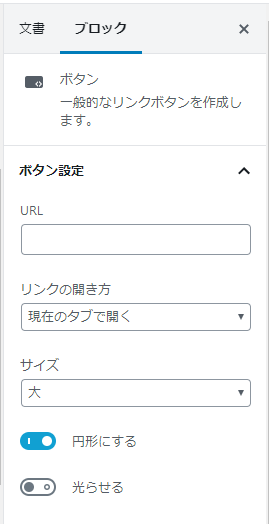
表示しているカテゴリーの他の記事を読みたい人用に、カテゴリーごとのリンクを作成する。使うのは、『Cocoonブロック』→『ボタン』だ。

URLはそのカテゴリーのURLを打ち込む。調べ方だが、自分のブログからカテゴリーで飛んだURLをコピー&ペーストすればいい。
リンクの開き方はどちらでもよい。
サイズは大にしておくと、幅いっぱいまで大きくなってくれるので、大が良さそう。
円形にする、光らせるはお好みで。

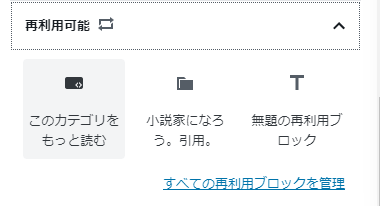
ちなみに、『・・・』→『再利用ブロックに追加』をすると、設定したものをそのままいつでも取り出せるようになるので便利だ。

こんなふうに、『再利用可能』の中に出てくるようになる。

ただ、そうするとURLまで共有してしまうので、この機能を使うときは貼り付けたあとに『・・・』→『通常ブロックへ変換』をしておかないと駄目だ。

だいたい完成。
雑な作りで入り乱れているが自分のトップページはだいたいこんな感じだ。これでも問題ない。



5記事は多い気がしないでもない。
固定ページのデザインを変更する。
トップページには、シェアボタンなど必要ないのでシンプルにしたい。
無駄を省こう。
以下のコードを『ダッシュボード』→『外観』→『テーマエディター』→『スタイルシート』の『子テーマ用のスタイルを書く』の下に『必要ならばここにコードを書く』という部分があるので、そこから下の空いている部分に貼り付ける。

/*フロント固定ページのタイトルを非表示*/
.home.page .entry-title{
display: none;
}
/*フロント固定ページのシェアボタンを非表示*/
.home.page .sns-share{
display: none;
}
/*フロント固定ページのフォローボタンを非表示*/
.home.page .sns-follow{
display: none;
}
/*フロント固定ページの投稿日を非表示*/
.home.page .post-date{
display: none;
}
/*フロント固定ページの更新日を非表示*/
.home.page .post-update{
display: none;
}
/*フロント固定ページの投稿者名を非表示*/
.home.page .author-info{
display: none;
}
/*モバイルグローバルメニュー非表示*/
.home.page #navi {
display: none
}すると、シンプルなトップページになる。
自分は、トップページにもメニューバーがあったほうがいいと思ったので、一番最後に載せられている『グローバルメニュー』は省いて載せた。
見出しをカスタマイズしよう。
全部一纏めに見出しを変更してしまっても良さそうだが、ブログの顔になる部分であるので、少し違った見出しにしておいても損はない。
トップページだけ見出しを変更することができるようなので、その方法を載せておく。

このような見出しにしたい場合は以下のコードを 『ダッシュボード』→『外観』→『テーマエディター』→『スタイルシート』の先程の続きの部分に貼り付けるとよい。
/* トップページ見出し2 CSS変更 */
.page-id-〇〇 .article h2 {
/* 前半 見出し2のスタイルを変更するにはここから */
position: relative;
background: #fcfcfc;
box-shadow: 0px 0px 0px 2px #ededed;
border: dashed 2px white;
padding: 0.5em 0.5em;
color: #454545;
/* ここまでを入れ替える */
}
.page-id-〇〇 .article h2::before, .page-id-〇〇 .article h2::after {
/* 後半 見出し2のスタイルを変更するにはここから */
position: absolute;
content: '';
left: -4px;
top: -4px;
border-width: 0 0 15px 15px;
border-style: solid;
border-color: #fff #fff #787878;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.15);
/* ここまでを入れ替える */
}
id-後ろの〇〇の部分には固定ページのIDの数字を打ち込む。
他の見出しにしたいのであれば、記述してある入れ替える部分を変更すると、その見出しにできる。見出しの例は以下からどうぞ。
afterが付いていないものであれば、前半部分のみで変更可能。
afterが付いているのであれば、前半後半に分けて入れ替える必要が出てくる。
固定ページをトップページ化する。
これで、最後だ。
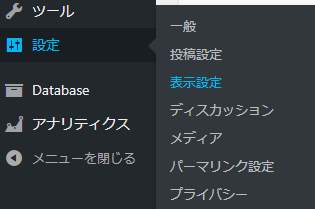
『ダッシュボード』→『設定』→『表示設定』で設定画面へ移動。

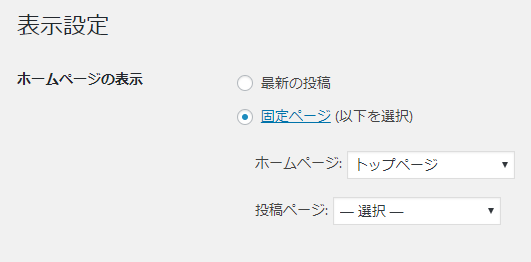
『固定ページ』にチェックを付けて、『ホームページ』部分を作成した『トップページ』に変更し、『変更を保存』で終了だ。

あとがき
お疲れ様。トップページが変更されているはずなので、自分の目で確かめてほしい。
HTMLを編集していくよりも簡単にできたのではないかと思う。
誰かの役に立てれば幸いだ。




コメント