
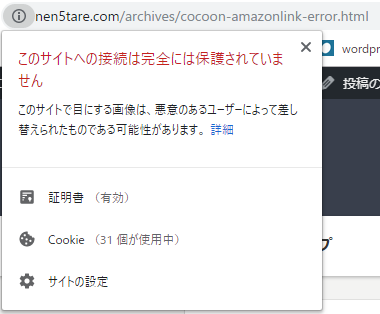
SSL化しているのにも関わらず、URLの部分に『!』が表示され『このサイトへの接続は完全には保護されていません』『このサイトで目にする画像は、悪意のあるユーザーによって差し替えられたものである可能性があります。』というふうに表示されます。
知らない人から見れば「このサイト危ないんじゃない?」と思われても仕方がないですね。気がついたら早急に直しておきたいところです。
ここでは直し方をまとめておきます。
「このサイトへの接続は完全には保護されていません」への対処法
なにが駄目なのかを特定しよう。
「Google chrome」を使うと問題点の洗い出しが簡単です。
自分のサイトを右クリックしよう

自分のサイトのページを開いて、適当な余白で、右クリックし『検証』を選択しましょう。
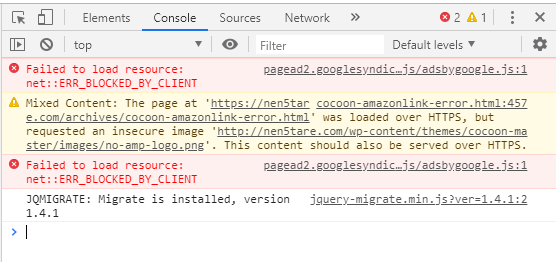
「Console」を選択しよう

右側になにやら表示がでてくるので、上の方にある『Console』を選択しましょう。
黄色のビックリマークが表示されている部分が、今回悪さをしている部分です。
赤色の部分は、拡張機能の「Adblock Plus」の機能で広告が表示されないようにしているために出ているものだと思うので今回は関係がないです。
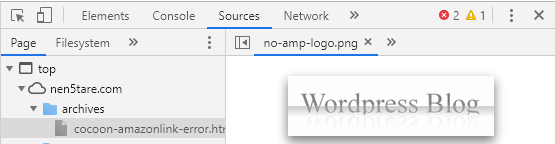
リンクを押してみよう

黄色のビックリマーク内に表示されているリンクを押してみると、その画像がどんなものなのかが確認できるようになっています。今回のはこの画像のようです。
これは一例ですが、これ以外にもどうやら「http」のまま使われている画像があるので、このような表示がされているようです。
修正箇所は全部で4箇所
上の画像では出ていないですが、修正した箇所は全部で4箇所でした。人によってはもっと多いかもしれません。
プロフィール画像の部分
プロフィール画像に設定しているものが、「https」になっていないようです。
『ユーザー』→『あなたのプロフィール』→下の方の『プロフィール画像のアップロード』の部分に表示されているURLが『https』になっていないので、『s』を追加するか、新しい画像をアップロードする必要があります。
『プロフィールを更新』を押して修正完了。
【Cocoon 設定】→OGP の部分
『ホームイメージ』の部分が 『https』になっていないので、『s』を追加するか、新しい画像をアップロードする必要があります。
『変更をまとめて保存』を押して修正完了。
【Cocoon 設定】→404ページ の部分
『404ページ画像』 の部分が 『https』になっていないので、『s』を追加するか、新しい画像をアップロードする必要があります。
『変更をまとめて保存』を押して修正完了。
【Cocoon 設定】→AMP の部分
この部分が上の画像の黄色い部分の箇所です。

『AMPロゴ』の部分が 『https』になっていないので、『s』を追加するか、新しい画像をアップロードする必要があります。
『変更をまとめて保存』を押して修正完了。
SSL化する前に登録した画像はチェック対象
背景やブログのロゴなんかも同様のことが起こるみたいです。
それぞれ確認しておいたほうがいいですね。
あとがき
SSL化する前に記事を書いたり、違うところからサイトを移してきたりすると起こる問題のようです。
記事を投稿し始めるより前のサイトを作成した一番最初からSSL化しておきたいところですね。


コメント