WordPressのブログテーマに『Cocoon』を選び、使い方を覚えている最中で、わからないことが多い。
特に、リンクをブログカードで表示させるのに苦戦したので、その対策を書いておく。
なぜ苦戦したか。
調べても解決法がわかりにくい。
設定の仕方は、こちらのリンクを参照すると思う。『Cocoon 設定』の『ブログカード』のところに解説ページのリンクが貼ってあるので、大体の人がこちらを読むはずだ。
けれど、なかなかうまく行かない事が多いので、以下の記事にたどり着くはず。
そこまではいいのだが、書いてあることがわかりにくいし、その設定をしても解決しないので、困る。
旧サイトから移行すると、問題が発生しやすい。
ライブドアブログからWordPressへ移行してきたときに、記事をインポートする。その記事内にブログカードを設置しようとすると、けっこう上手くいかない。
なぜかというと、この『Cocoon』のブログカードは、基本一つのブロックに一つというふうに設定している。そうすることで、表示させたい位置にブロックを移動できるようにし、記事内の表示順を変更しやすくしているからだ。

ブロックの左側にカーソル(マウスの矢印っぽいやつ)を持ってくると、位置を移動するためのものが出てくる。これを使うことで、好きな位置に移動できるというかなり便利な機能がある。
しかし、その機能は、インポートした記事だと使えない。
なぜなら、インポートした記事全体が一つのブロックに入ってしまっているからだ。このために、けっこう不具合が発生する。解決策として、上下に改行を入れて上と下の文章と分離させるなど方法があるのだが、それも何回かやらないと上手くいかない。
したがって、旧サイトから移行してきた記事にブログカードを挿入したいのであれば、一度記事全体をコピーし、新しいブロックに貼り付けをすると、ブロックごとに自動で変換してくれるので、この方法を試してから、ブログカードを挿入したほうがいい。
これで、解決する場合もあるが、そうではない。
解決策
リンクに不純物を入れない。
なぜだか知らないが、リンクをコピペしてもってくると、たまに不純物が混じってしまっている。

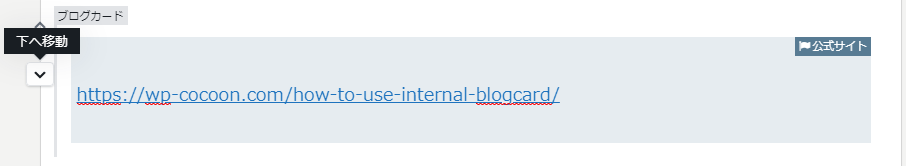
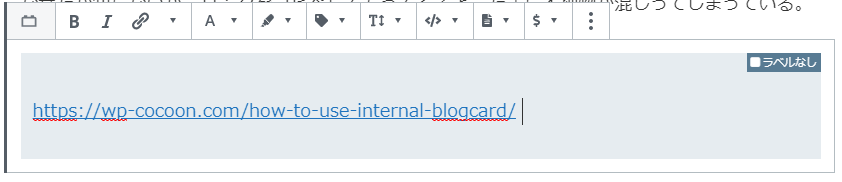
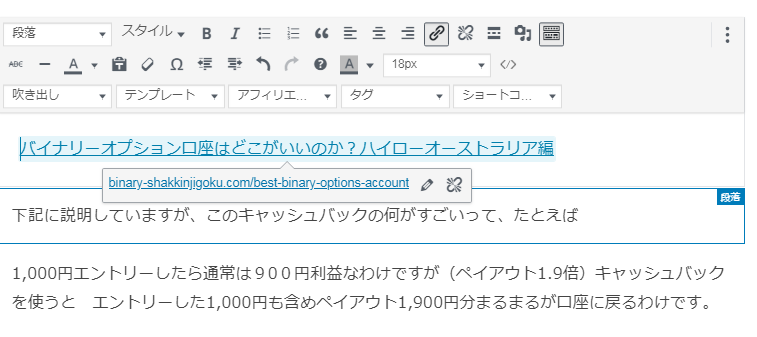
これが、不純物が混じっているリンクだ。ぱっと見は全然問題なさそうだ。一つのブロックで設定して、リンクだけを表示している。しかし、プレビューしてみるとこう表示される。


なんでなん。
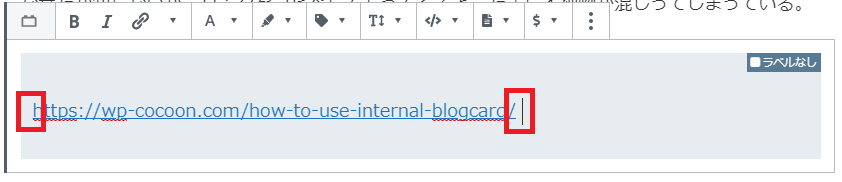
実は、リンクだけをコピーしてきたのに、リンクの始めと終わりに半角スペースが入ってしまっているのが原因だった。

修正するとこうだ。

末尾のカーソルがきちんとリンクに密着しているのがわかると思う。こうなっていれば、正しくブログカードが表示される。

なぜ半角スペースが両端に入ってしまうのかは謎だが、そのようになっているので仕方ない。
ひと手間だが、『ctrl』+『shift』+『V』で半角スペースを入れずに貼り付けすることが可能なようだ。
あとがき
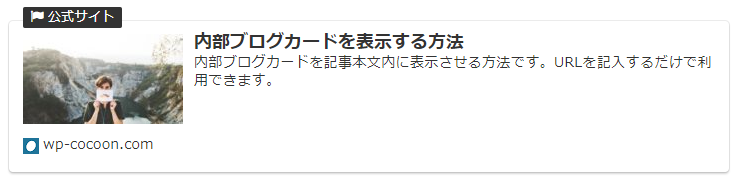
それにしても、リンクをブログカードで表示できると見やすいし、それっぽい記事になるから驚きだ。
これで、問題が解決されたので、今までの記事もおいおい修正していこうと思う。




コメント