普段はパソコンで作業しているのでほとんど気にしないのですが、iPhoneで自分のサイトの広告がどのように表示されているのか確認してみると、左右が切れて表示されていました。
いろいろと試してみた結果、これが一番いいかなということで対処法をまとめておきます。
広告の左右が切れるときの対処法
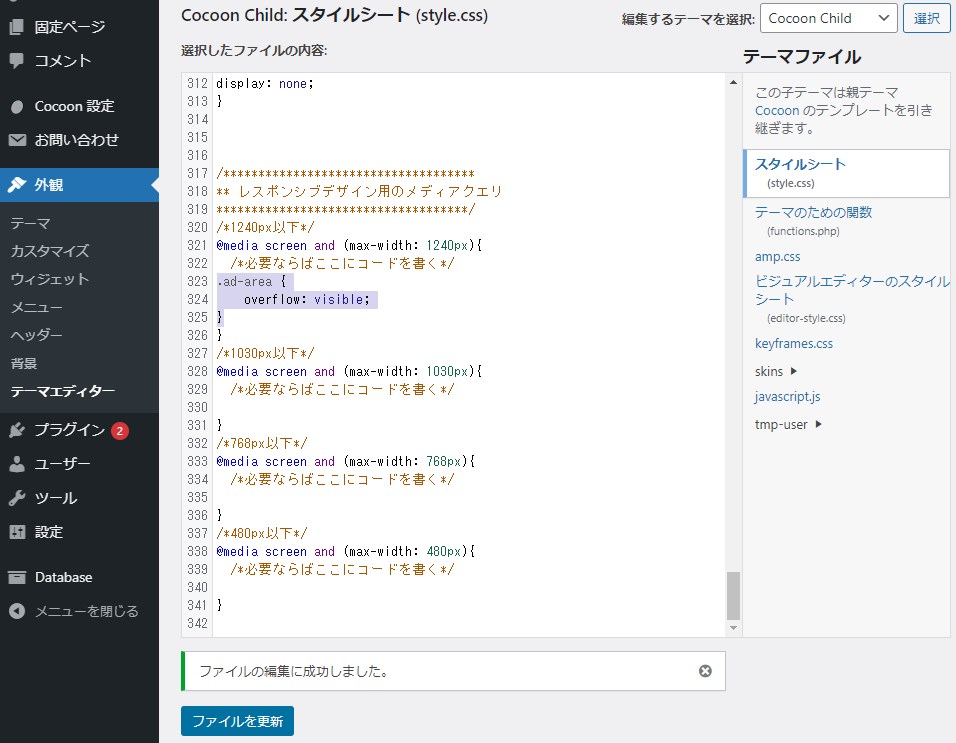
「外観」→「テーマエディター」を開こう
WordPressの編集画面の左側の項目に「外観」というのがあります。
その中にある「テーマエディター」を開きましょう。
「Cocoon Child」のスタイルシートを開こう
たぶん開いたときに「Cocoon Child」のスタイルシートが開かれているはずなので、そこを編集します。
もし「Cocoon」のスタイルシートが開いている場合は、「編集するテーマを選択」から「Cocoon Child」を選択するようにしましょう。
追記する場所を探そう

スタイルシートに何も追記していない人は、すぐに見つかると思います。
スタイルシートの中にある「必要ならばここにコードを書く」のところに追記します。最近のスマホは画面が大きいので、一番大きいサイズのところに追記します。
コピペで追記しよう
.ad-area {
overflow: visible;
}
こちらをコピーして貼り付けます。
/*アドセンス広告幅調整*/
.ad-area {
overflow: visible;
}
そのまま貼り付けてしまうと後から見たときにわからなくなってしまうので、コメントを挿入しているものも載せておきます。
「ファイルを更新」で保存して終了
「ファイルを更新」を押して、設定を保存しましょう。
スマホで確認すると、広告が画面いっぱいに表示されるようになっています。
あとがき
アドセンスのコード自体を書き換えることもできるのですが、Cocoonの元々設定してあるコードの方が優先されるようで、書き換えても直せなかったのでこちらの方法にしました。
画面いっぱいに表示される広告に隙間をつけようと思ったのですが、スタイルシートに追記してしまうと他の広告まで小さく表示されてしまいバランスが崩れてしまうため、もうこのままで良いかなと思います。
個別に設定するのはめんどくさいですしね。

コメント
アドセンス広告のスマホ表示で同じように広告の両端が見切れた状態が、上記方法で解決しました。
ありがとうございます(^^♪
お役に立てて何よりです。