固定ページをトップページにする方法を紹介するときに、CSSなどのコードを投稿記事内に表示したかったのですが、やり方がわかりません。
調べてみても、投稿記事のCSSを変更するなどのことばかりで、CSSのコードを投稿する方法が出てこずかなり手間取ってしまいました。
検索する用語さえわかればいいのですが、その用語がわからないので全然調べられないんですよね。
なんとか解決できたのでまとめておきます。この方法であればプラグインをわざわざ入れる必要がないので便利です。
HTMLのコード表示は「ハイライト表示」
「ハイライト表示」で検索
よくCSSを紹介している人が出しているコピペ可能なあのコード表示は、「ハイライト表示」というようです。
それで検索してみると、今までの苦労が何だったのかというぐらい簡単に調べることができました。
『Cocoon』であれば、プラグインが不要。
「Cocoon」にはデフォルトで「ハイサイト表示」の機能が入っているようなので、追加でプラグインを入れる必要がないです。
コードを投稿する手順
コードをコピーしよう
記事内に表示したいHTMLのコードをコピーします。
自サイト内でしか使えない語句「記事IDの数字」などを含むコードを紹介したい場合は、違う記号などに置き換えておきましょう。
コードを変換しよう
コピーしたコードの初めに<pre>、終わりに</pre>を追記する必要があります。
短いものであれば問題ないのですが、長いコードになるとめんどくさいので、こちらのサイトでコードを変換しましょう。
下側に変換されたものが出てくるので、それをコピーします。
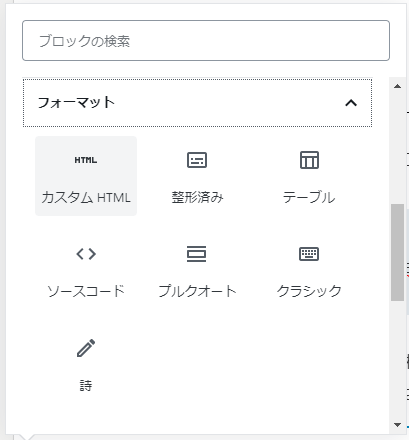
「+」→「すべて表示」から「カスタムHTML」を探そう

画像は古いものなので「フォーマット」になっていますが、現在は「ウィジェット」項目の中に「カスタムHTML」があります。
そこに、先程コピーしたコードをそのまま貼り付けましょう。
見た目を変更しよう

初期設定の場合、こんな感じのコード紹介っぽくない表示になります。

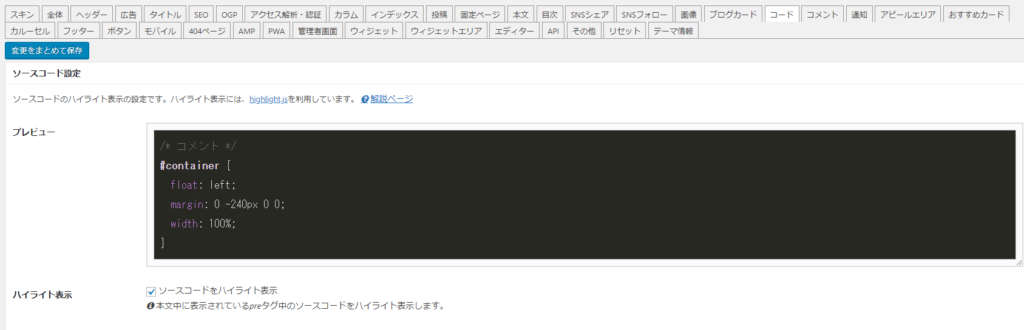
『Cocoon設定』→『コード』→『ソースコードをハイライト表示』にチェックをいれましょう。

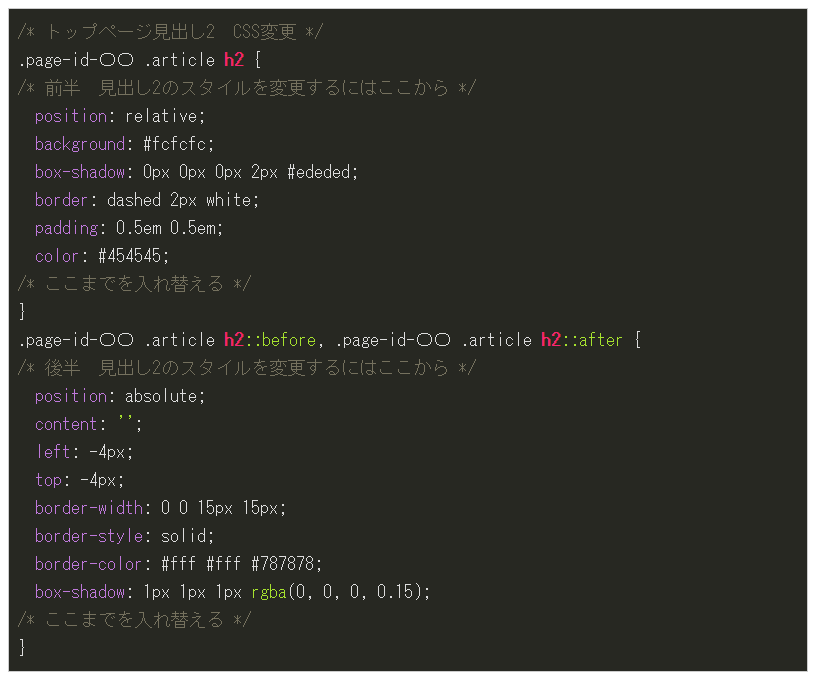
コード紹介っぽい表示になります。
ハイライトスタイルを変更しよう
黒っぽいのが嫌な場合は、ハイライトスタイルを変更しましょう。悩んでしまうほど色々あるので、下記のサイトからどんな色になるのかを確認できます。
左側の「Themes」の中にあるものを上から一個ずつ押していって、自分の好きなものを選びましょう。
あとがき
注意点ですが、ショートコードを紹介することはできません。どうやら、ショートコードの方が優先されるらしく、ショートコードが発動してしまうので注意です。
HTMLのコードが投稿できるようになったので、スタイルシートをいじったりする記事も書けるようになりました。投稿記事の幅が広がりますね。





コメント