
「DaVinci Resolve 16」で、テキストがスライドして入ってくるようなアニメーションの付け方を解説します。
これを覚えておけば、fusionで難しいことをしなくても簡単に、パワーポイントで使っているような動きをテキストにつけることができます。
簡単なアニメーションの付け方
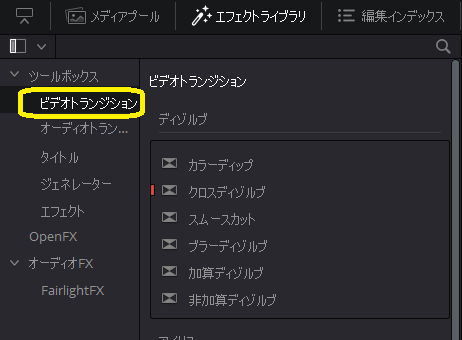
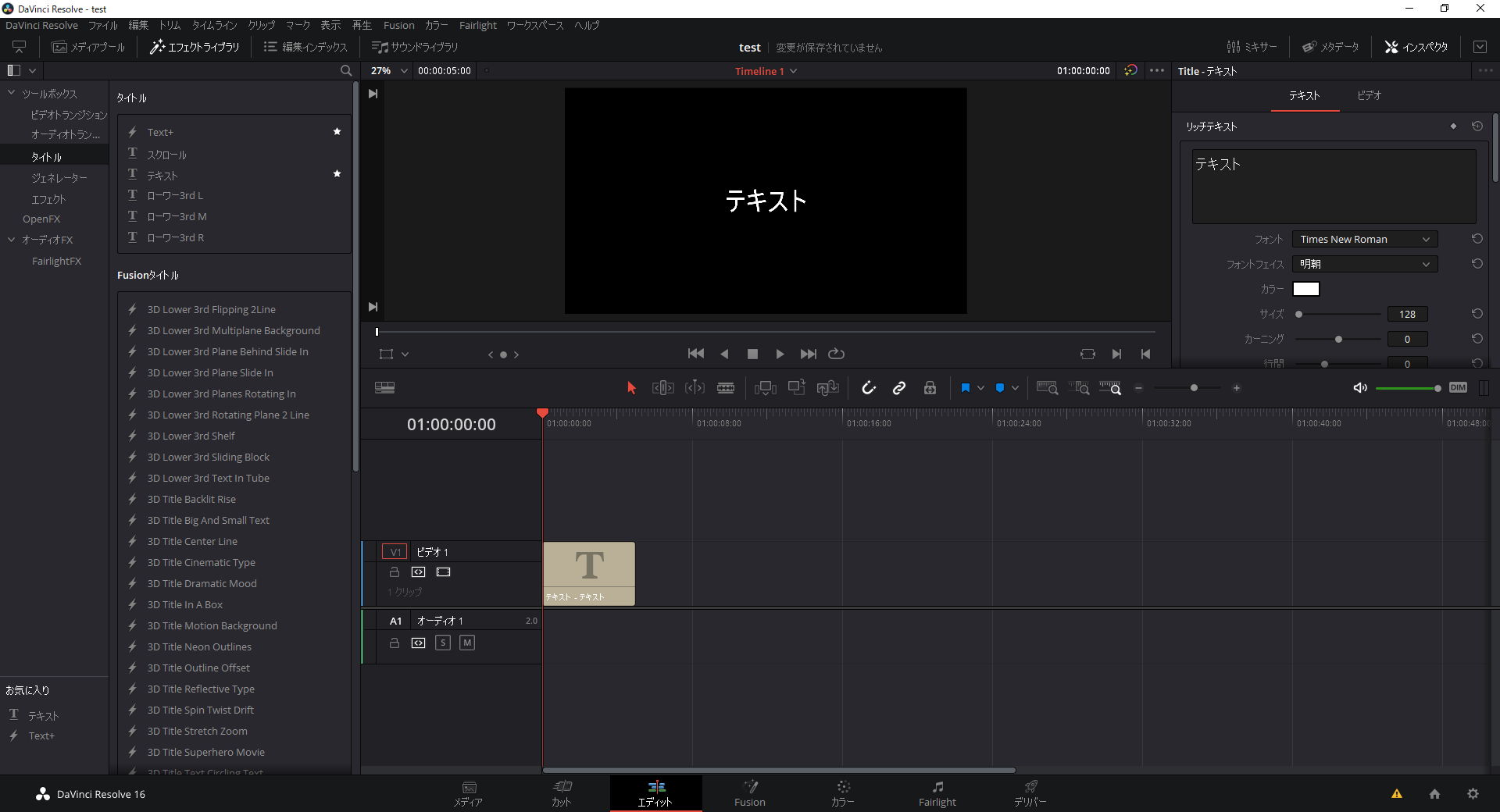
「ビデオトランジション」を開こう

ツールボックスの中の「ビデオトランジション」を開きます。
ツールボックスがない場合は「エフェクトライブラリ」をクリックしましょう。
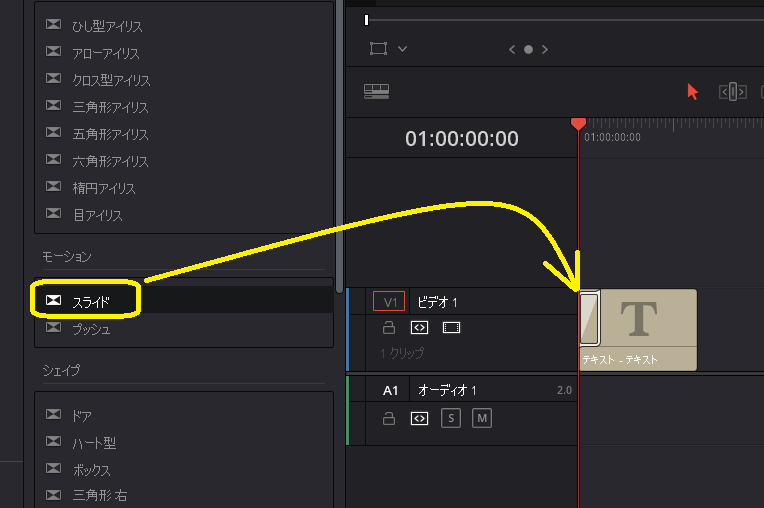
スライドをテキストの上に持ってこよう

「スライド」じゃなくてもいいので、自分の好きなものを動かしたいものの上に持ってきます。ここでは「テキスト」を動かしたいので、「テキスト」の上に持ってきます。
すると、「テキスト」の上にマークが表示されます。
これで終了です。
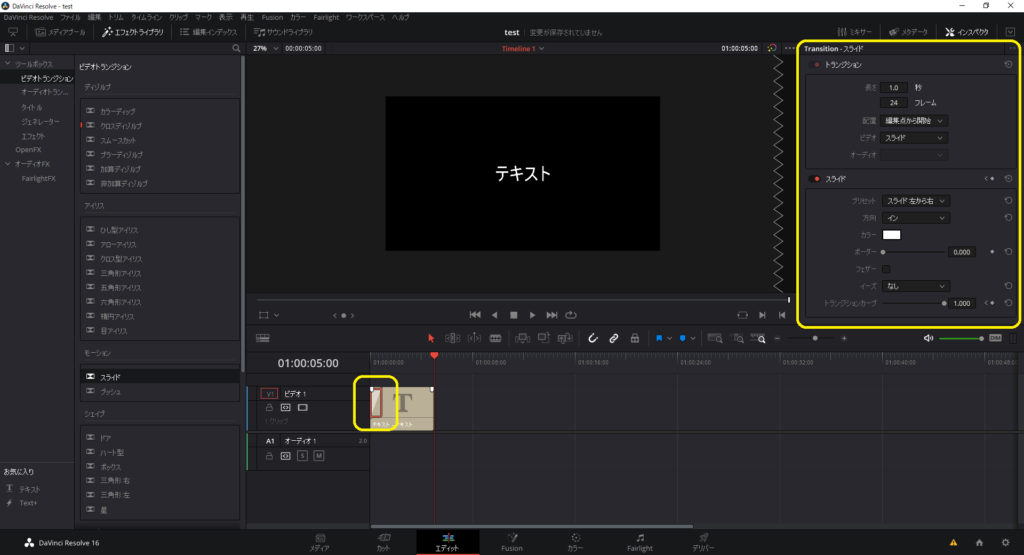
スライドの設定をいじろう

少し押しにくいですが、テキストの上に表示されたマークをクリックすると、右上のインスペクタで、「スライド」の設定をすることができます。
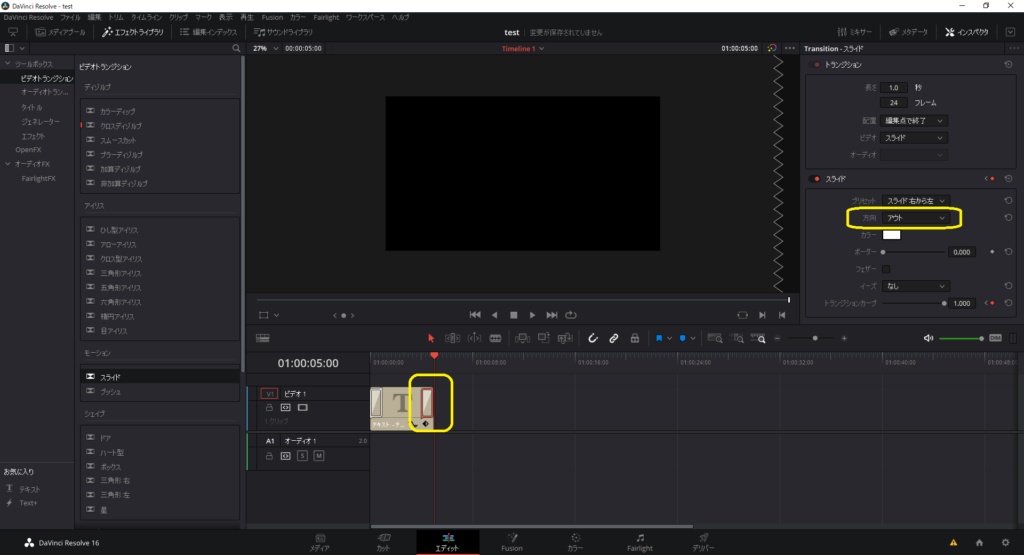
最後にも「スライド」をつけよう

スライドを最初と最後につけることで、入ってきて出ていくアニメーションをつけることができます。
出ていくスライドをつけるときは、設定の「方向」を「アウト」に設定する必要があります。
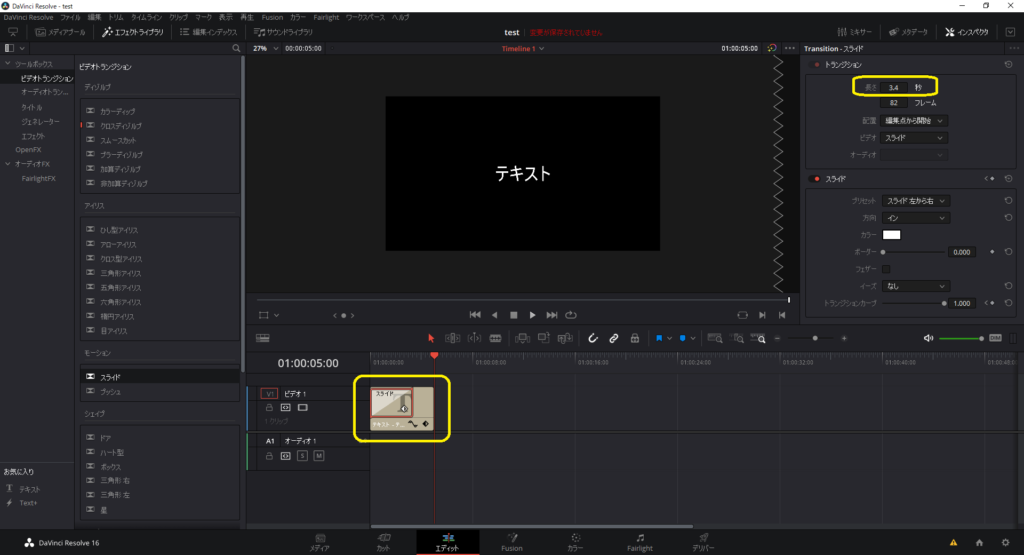
スライドの長さをいじろう

ゆっくりスライドさせたいときは、スライドの長さを増やしましょう。
すると、連動してマークも大きくなります。
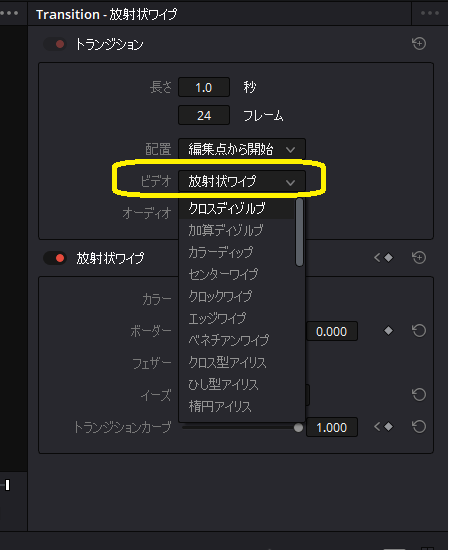
他のモーションを試したい場合

他のモーションを試したい場合は、設定の「ビデオ」で選択しましょう。
いちいち削除して新しいものを持ってくる必要はありません。
あとがき
これで、テキストをスライドインすることができました。
スライド以外のエフェクトは、テキストだとわかりにくいので、動画で試してみるとわかりやすいので試してみてください。


コメント