「DaVinci Resolve 16」での文字の挿入の仕方について解説していきます。
いろいろと文字に効果をつけることができますが、ここではシンプルに必要なものだけを解説します。
テキストの挿入方法
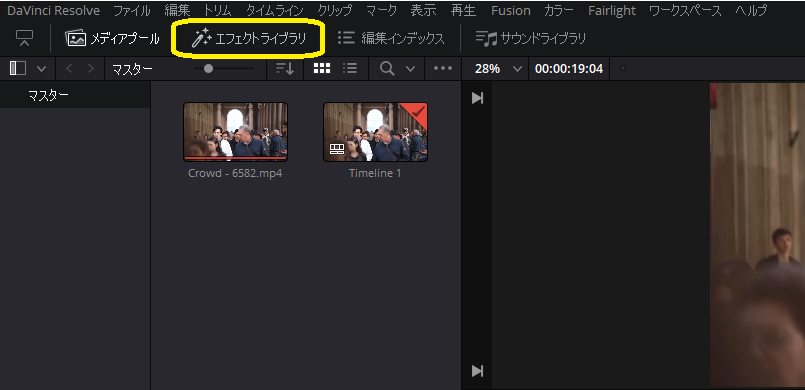
エフェクトライブラリを選択しよう

文字を挿入するためのものは、この「エフェクトライブラリ」の中にあります。まずはここを開けツールボックスを出しましょう。
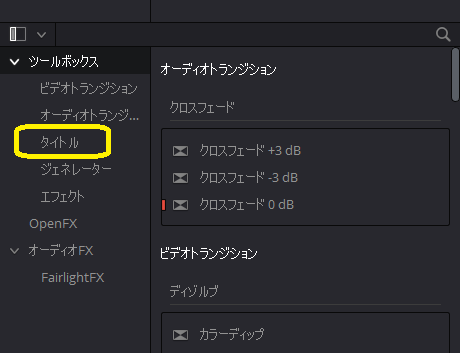
ツールボックスからテキストを選択しよう

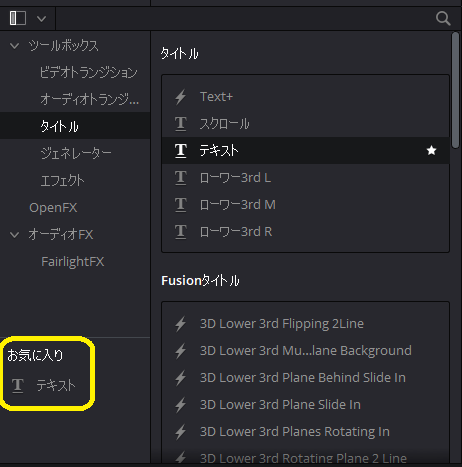
テキストは「ツールボックス」→「タイトル」の中に入っています。

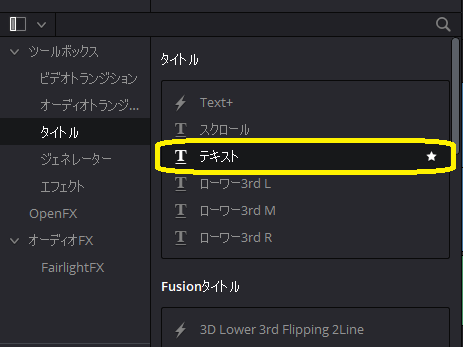
「タイトル」を選択すると、その中に「テキスト」が入っています。これを使って文字を挿入します。
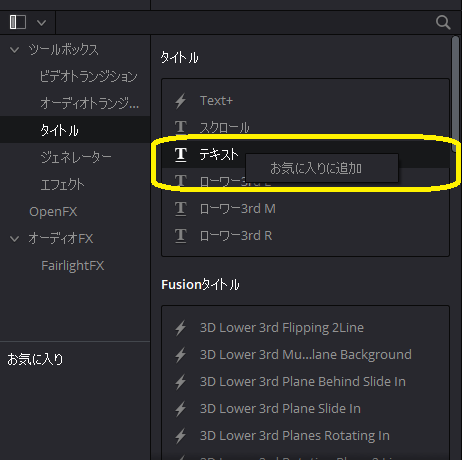
挿入する前にお気に入りに追加しておきましょう

この「テキスト」は使用頻度が高いので、「お気に入り」に追加しておきます。右クリックで「お気に入りに追加」というものが出てくるので、これをクリックし追加しましょう。

「お気に入り」に追加することで、次回からはここからテキストを使用することができます。
右クリックで「お気に入りを選択しなくても、★マークをクリックすることで追加することもできます。
テキストを動画に挿入しよう

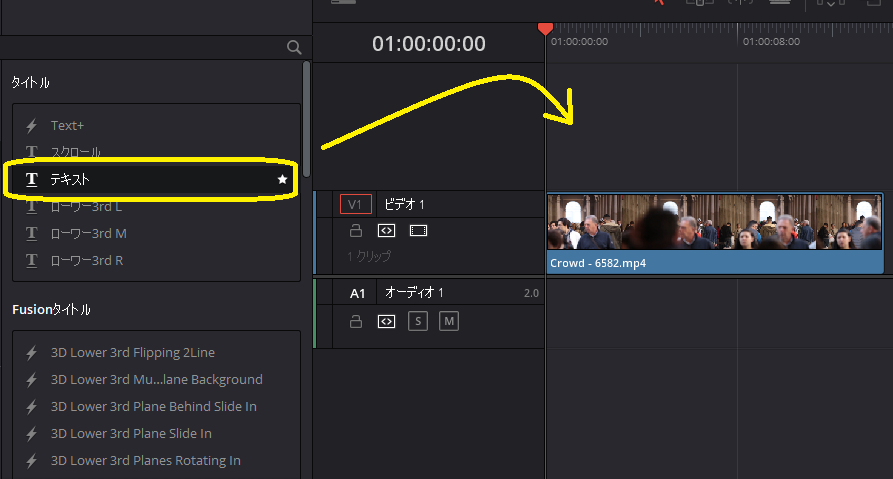
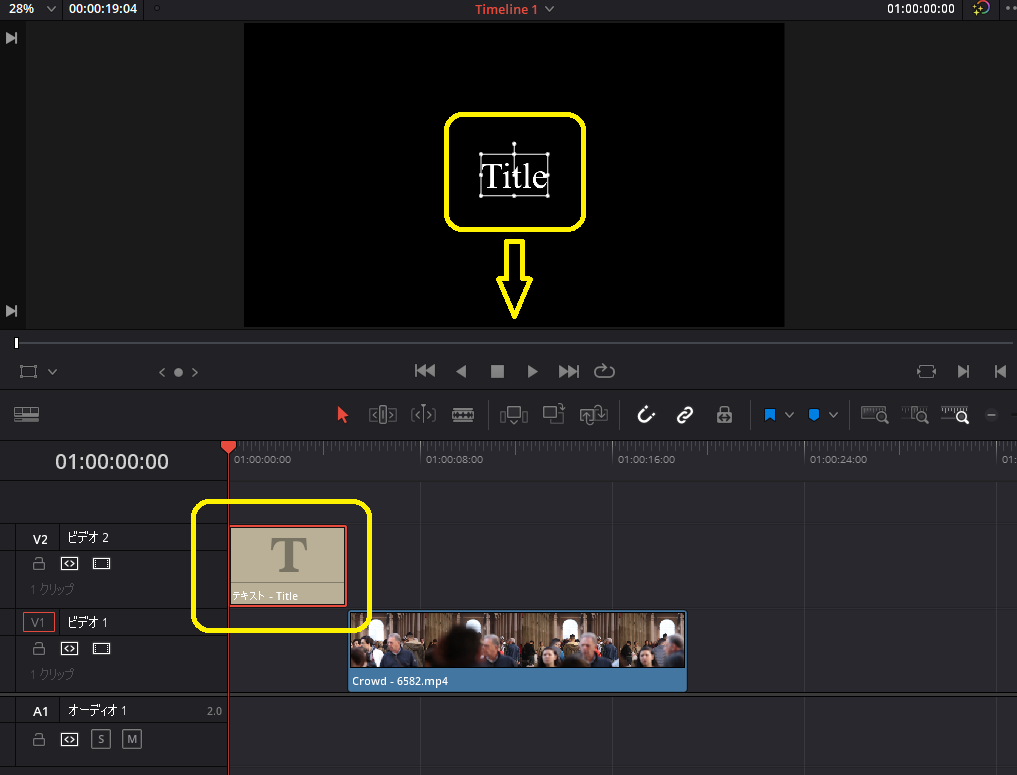
動画への挿入の仕方は簡単で、「テキスト」をドラッグ・アンド・ドロップで持ってこれます。マウスでクリックしたまま挿入したいところに持ってきたらそれで挿入できます。

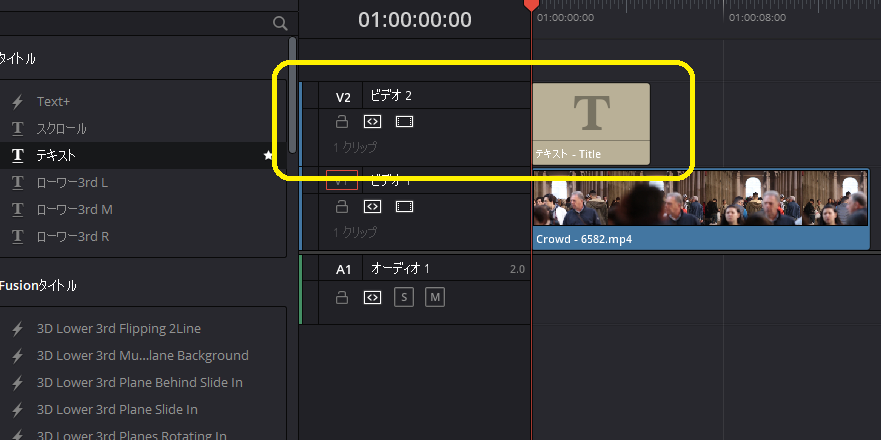
「ビデオ2」というトラックが追加されます。テキストを同時にいくつも表示したい場合は、「ビデオ3」「ビデオ4」など、上にどんどん追加していくことになります。
テキストを編集しよう

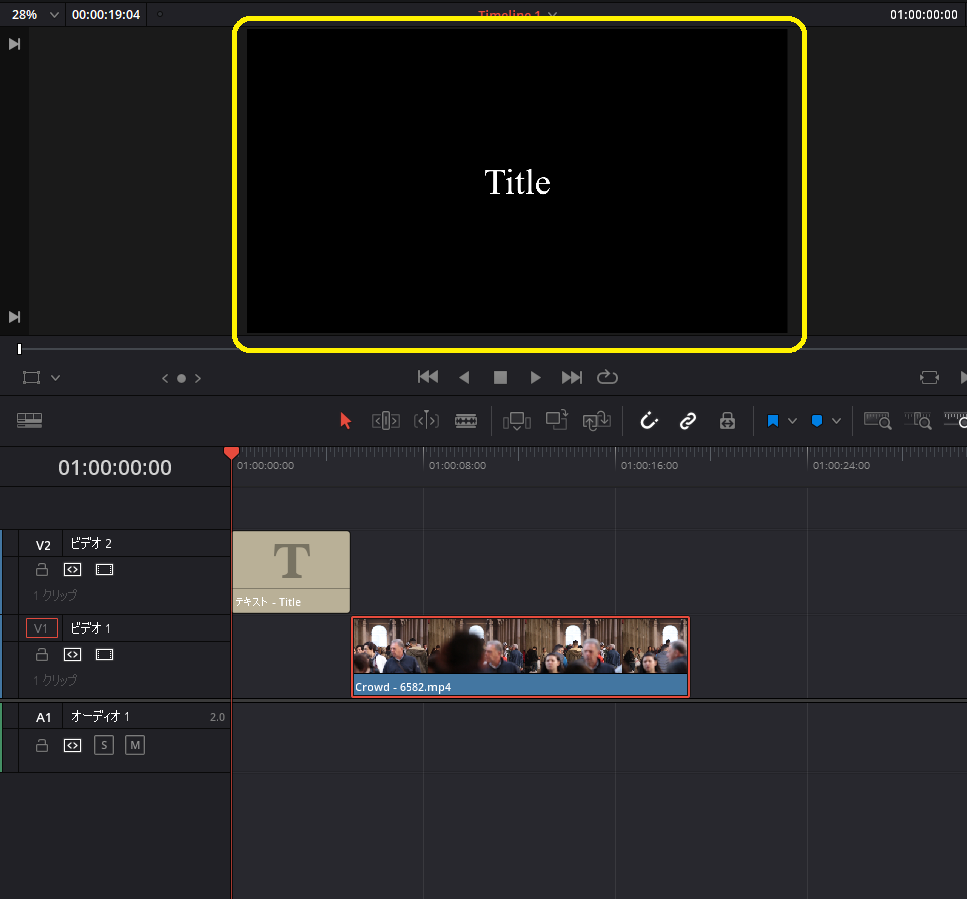
テキストが見にくかったので、動画を右にずらしてます。
テキストを挿入したら、デフォルトで動画の中央にテキストが追加されます。ここから位置を変更したり、文字を書き換えたりしていきます。
位置を移動しよう

「ビデオ2」にあるテキストを選択すると、タイムライン上に入っているテキストが移動可能になります。

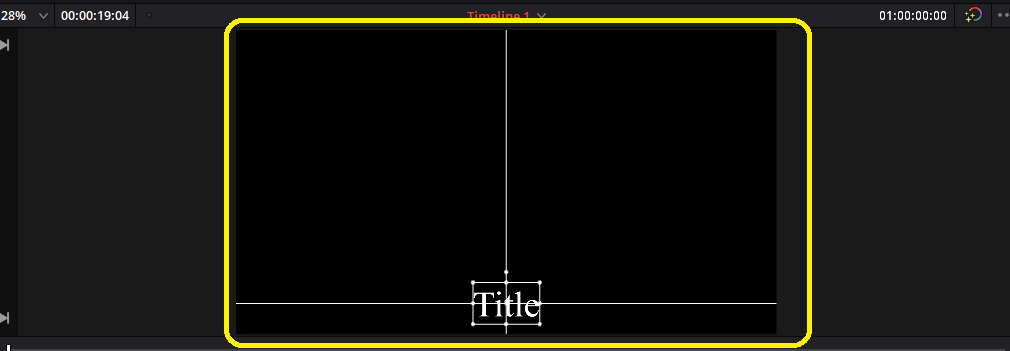
下の移動したいのであれば、下にドラッグすればいいだけです。ドラッグで好きな位置に移動できるので、かなり便利です。
位置の微調整をしよう
完全に下まで行かず、途中で止まってしまいますので、一番下に設置したいのであれば微調整をする必要があります。

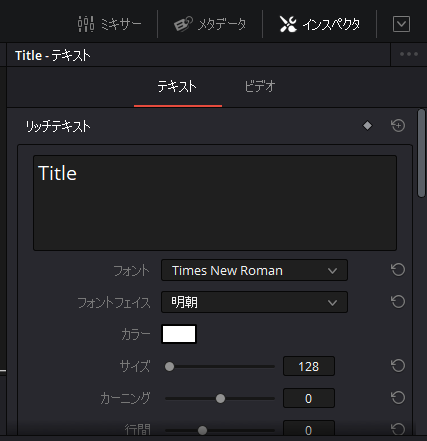
微調整は、右側に出てくる「インスペクタ」の「リッチテキスト」ですることができます。
この「リッチテキスト」を使用することで、中の文字の内容、フォント、文字サイズ、文字間隔(カーンング)、行間、文字の配置(右寄せ・中央・左寄せ)、位置などを編集することができます。

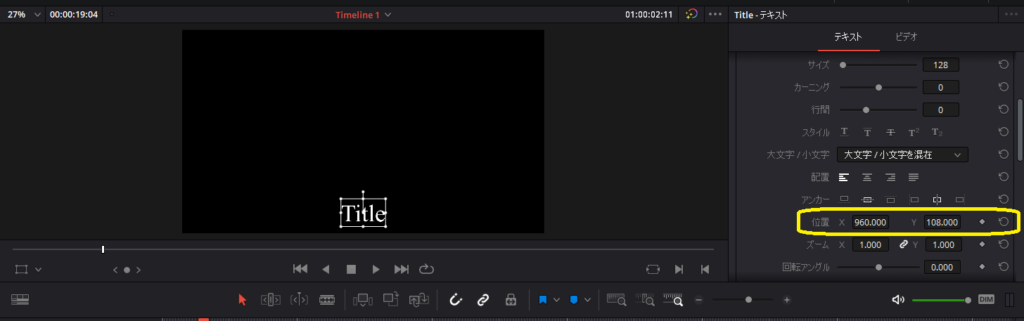
下に少しスクロールすると、位置があるので、このX(横移動)Y(縦移動)で移動します。数字を直接打ち込まなくても、数字をドラッグすることで微調整ができるので簡単です。
テロップの後ろに背景をつけよう。

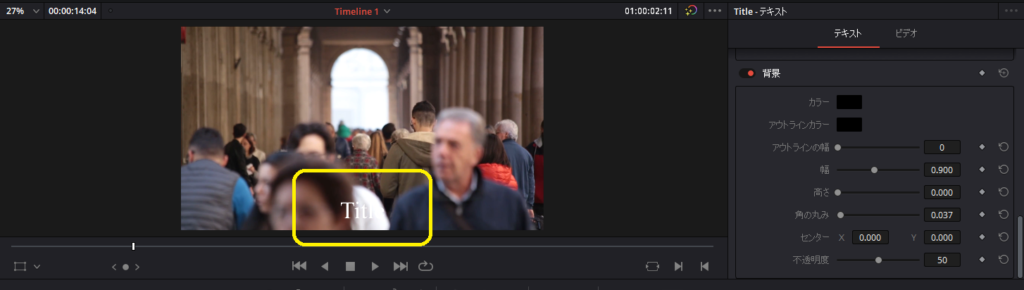
動画によっては、このように文字が全く見えなくなってしまうことがあります。そういうときは、文字の後ろに色を付けることで、見やすくする必要があります。

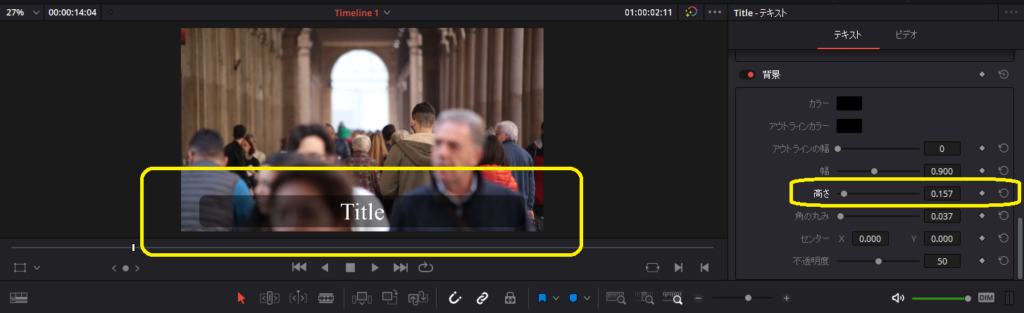
「リッチテキスト」を下の方にスクロールしていくと、「背景」と書かれている部分があると思います。そこにある「高さ」を増やすことで、文字の後ろに背景をつけることができるようになります。

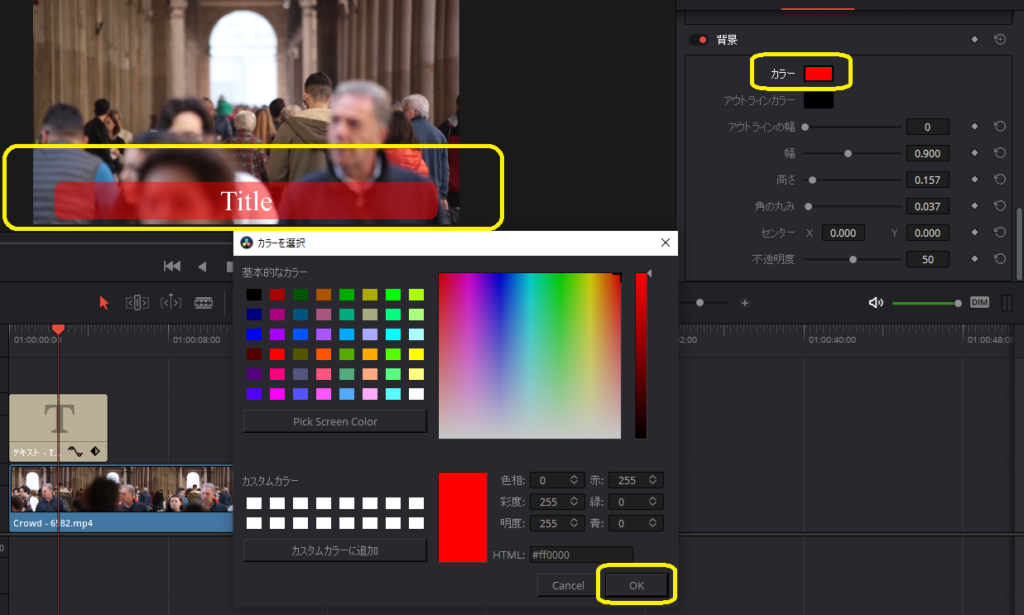
背景の色を変えたいのであれば「カラー」を選択することで、色を変更することができます。色を選択し「OK」を押すことで、色を確定することができます。

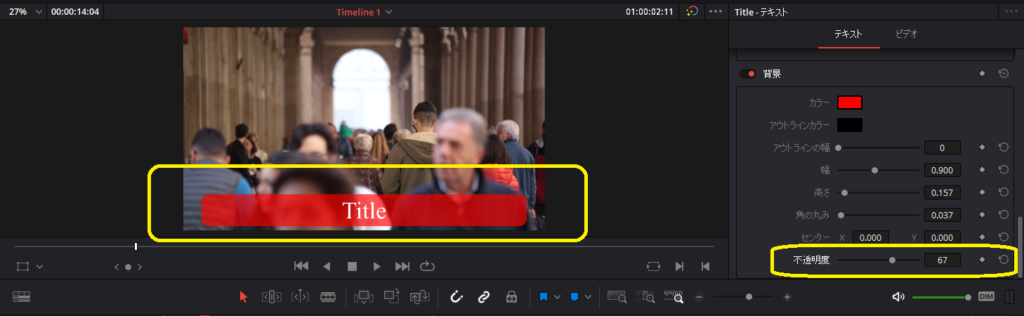
背景の透明度は「不透明度」の数値を増やすことで、後ろが透けなくなります。数値を「100」にすると透けず、「0」にすると背景が完全に透明になります。
テキストのフェードイン、フェードアウトの仕方
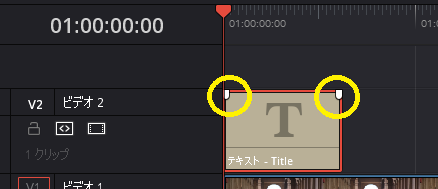
テキストにマウスを乗せてみよう

マウスをテキストの上に持ってくると、テキストの上側の両端に白いマークが出てきます。これがフェードイン、フェードアウトをするための機能です。
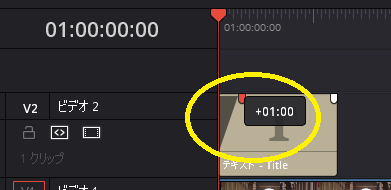
フェードインの仕方

左上にあるマークを右にドラッグすることで、テキストが斜めに切られます。これでフェードインができました。徐々にテキストが表示されるイメージが、ひと目で分かります。
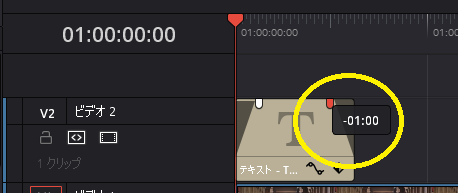
フェードアウトの仕方

同じように、右上にあるマークを左にドラッグすることで、フェードアウトができます。
あとがき
テキストについては、だいたいこれぐらい知っておけば大丈夫だと思います。
アニメーションを付けたいのであれば、ここから設定するよりも、エフェクトが始めから付いているものを挿入するほうが簡単です。
また、テキストの表示の長さを増やしたいのであれば、テキストの右側をドラッグすることで、テキストの帯を伸ばすことができます。

コメント