
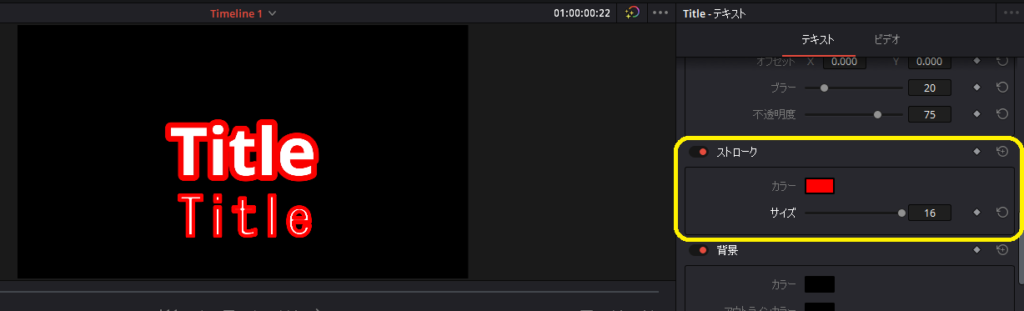
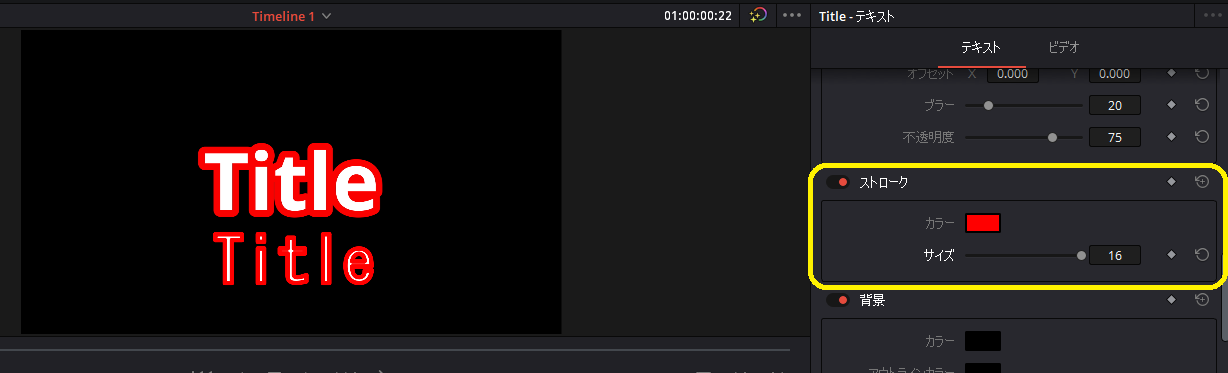
「テキスト」を使って文字を挿入した場合に、縁取りをしようとする(リッチテキスト→ストローク→サイズ)と字が潰れてしまいます。綺麗に文字を縁取りしたい場合は、「テキスト」ではなく「Text+」を使用しましょう。
文字を縁取りする方法
「Text+」を使用しよう

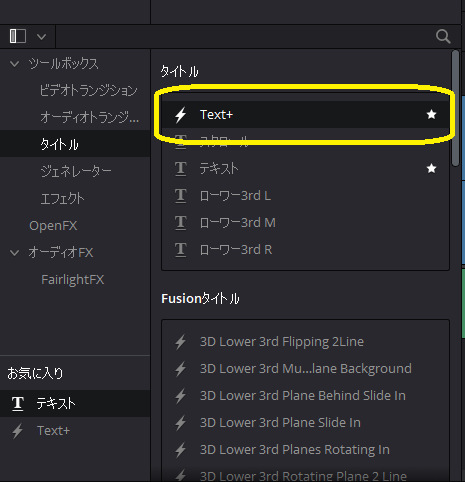
雷マークの「Text+」を使用します。
「エフェクトライブラリ」→「ツールボックス」→「タイトル」→「Text+」です。
縁取りをしよう

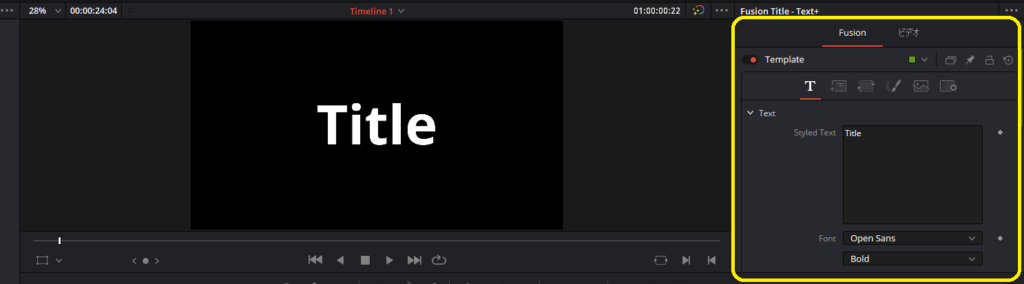
「テキスト」とは違い右側の細かい編集をする部分が「Fusion」になっています。

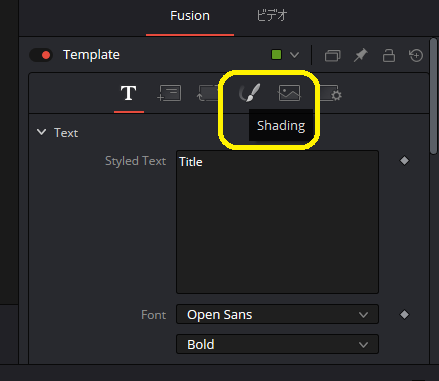
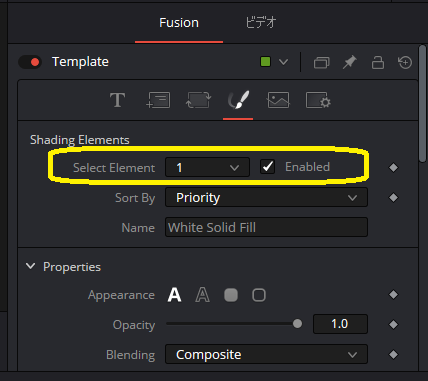
この部分にある筆のマークを選択しましょう。「Shading」と書いてあるものです。「Text+」はなぜか日本語にならないので英語のままですが、使うところはそれほど多くはないので英語が苦手でも問題ないです。

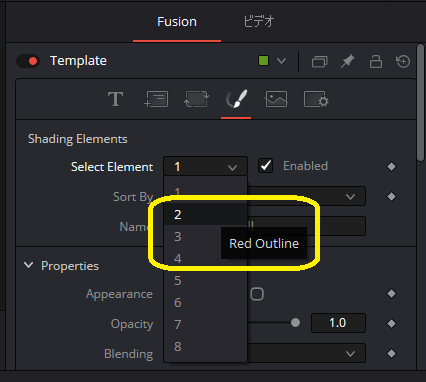
筆のマークを選択したときに出てくる「Select Element」の数字を変更します。デフォルトで以下のように設定されているようです。
- 白い文字の色
- 赤い縁取り
- 黒いドロップシャドウ(文字の影)
- 青い背景
他にもたくさんあるようですが、よくわかりませんでした。

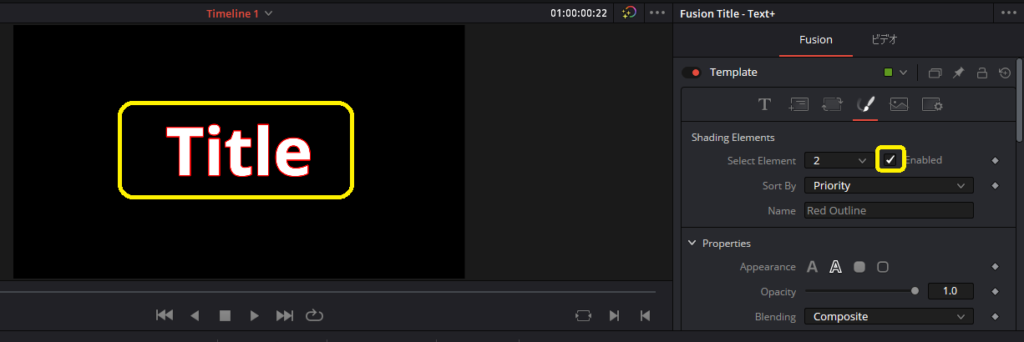
数字の[2]を選択し、「Enabled」にチェックを入れましょう。

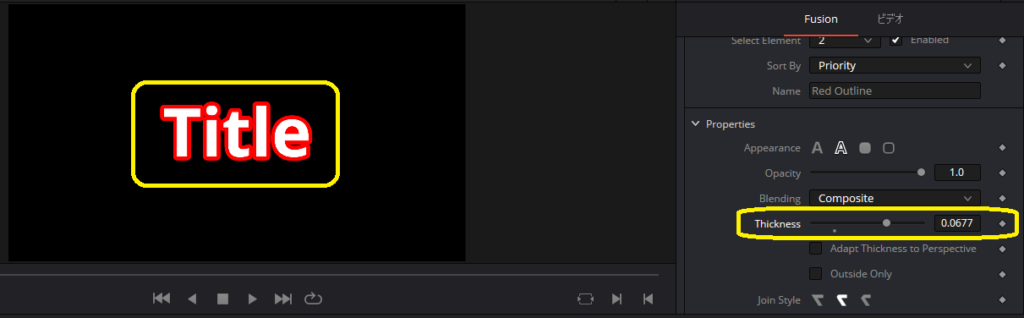
すると細いですが、文字が赤く縁取りされました。ここから、縁取りを太くしていきます。

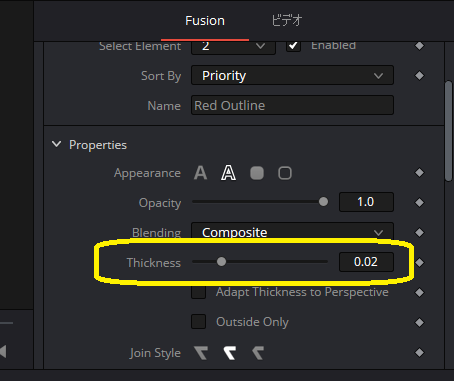
右側の「Fusion」を下にスクロールしていくと、「Properties」の中に「Thickness」があります。この部分で縁取りの縁の大きさを変更することができます。数字は多分ですが、文字の太さに対する割合が書かれているのだと思います。現在は「0.02」となっているので、文字の太さに対して2%の縁取りがされているという感じでしょう。

数値を大きく(右側にスライド)することで、縁が太くなっていきます。
限界以上に縁を太くしたい場合は、その下にある「Adapt Thickness to Perspective」にチェックを入れましょう。

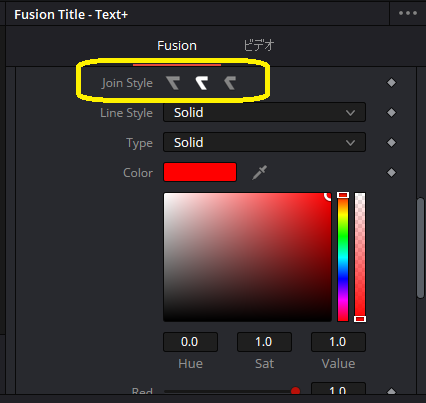
「Fusion」をもう少し下にスライドすることで、縁の形や色を変更することができます。
「Join Style」は縁の角をつけるか外すかすることができます。
「Line Style」は縁を線で引くか、ドットで引くかを選択できますが、そのままでいいでしょう。
他はだいたい「テキスト」と同じ
フェードインなどの効果や、文字の表示の長さなどは「テキスト」の場合と同じ操作なので問題ないでしょう。
あとがき
縁取りをする場合は「テキスト」ではなくて「Text+」の方が綺麗にできるので、縁取りたいときは「Text+」を使用するようにしましょう。
また、「Text+」もよく使うので、お気に入りに入れておいた方が良いでしょう。


コメント