
WordPressを導入したら、まずはテーマをダウンロードしましょう。
有料のものと無料のものがありますが、無料テーマ「Cocoon」がオススメです。ブログで重要なのはテーマではなく本文なので、初めからテーマにお金をかけるのは勿体ないです。
「Cocoon」は必要なものを網羅してくれているので、全然心配ないです。自分も「Cocoon」を使用しています。また、「Cocoon」の記事を書いている人が多いため、わからないことは調べるとすぐに出てくるというメリットもあります。
さて、ここでは「Cocoon」の導入方法をまとめておきます。
「Cocoon」の導入方法
詳しくはこちらの公式サイトを見てください。
こちらでは大まかな流れをまとめておきます。
テーマをダウンロードしよう
テーマをこちらの「Cocoon」公式サイトからダウンロードします。
ダウンロードするのは2つあります。
- 親テーマ:Cocoonテーマ「cocoon-master.zip」
- 子テーマ:Cocoon子テーマ「cocoon-child-master.zip」
両方必要になるため、どちらもダウンロードしましょう。また、ダウンロードしたZipファイル(圧縮ファイル)は解凍しなくても大丈夫なので、解凍ソフトをダウンロードしておく必要はありません。
テーマをアップロードしよう
ダッシュボードの中に「外観」という項目があるので、その中の「テーマ」を選択します。
その後、「新規追加」→「テーマのアップロード」を選択し、「参照」から先程ダウンロードしたテーマをアップロードします。

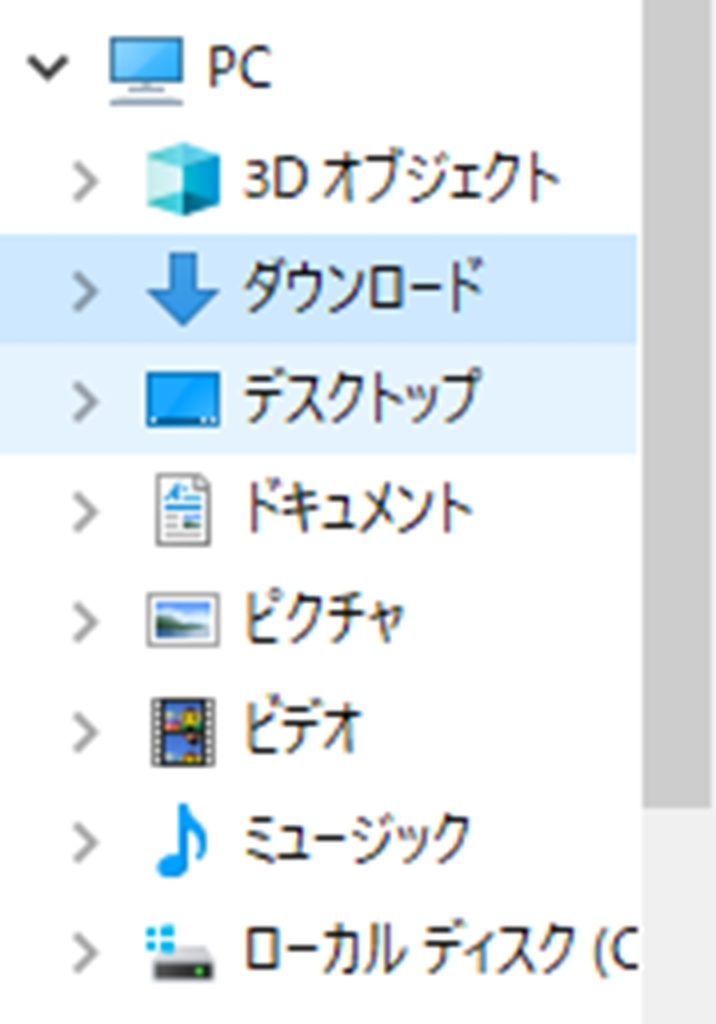
初期設定の場合、先程ダウンロードしたテーマは「PC」→「ダウンロード」の中に入っているはずなので探しましょう。
そこから、「cocoon-master.zip」「cocoon-child-master.zip」を探し、「cocoon-master.zip」→「cocoon-child-master.zip」の順でアップロードしていきます。
一つずつ選んで「今すぐインストール」していきましょう。
子テーマを有効化しよう
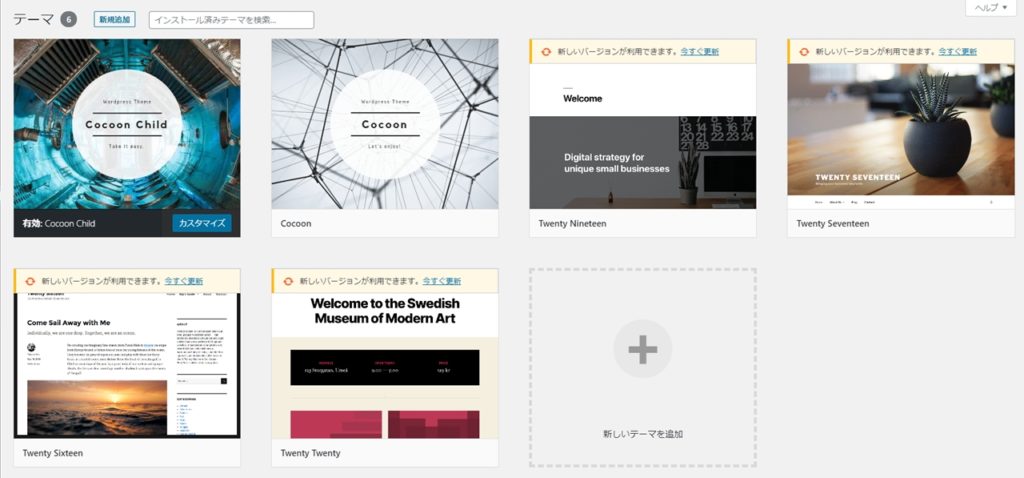
有効化するのは子テーマ「Cocoon Child」の方です。
親テーマを有効化してしまった場合は、子テーマの方に直しておきましょう。

こんな感じになっていれば大丈夫です。
あとがき
親テーマと子テーマというのは、ゲームで例えるとキャラと装備品のような関係です。装備品はカスタマイズしたり付け替えたりと自由にできますが、キャラの方は初期設定のあとは変更できないですよね。
テーマはちょいちょいバージョンアップがあるため、親テーマをいじっていると上手くバージョンアップできず不具合(せっかくカスタマイズしたものがバラバラ)が生じる可能性があるので、必ず子テーマを有効化しておきましょう。
せっかくのデータを失うのは嫌ですしね。



コメント