写真を少し動かしたいときや、ズームしたり回転させたりするぐらいであれば、「Fusion」を使用しなくても「インスペクタ」の「変形」を使用すれば問題ないです。
ここでは、変形の「ズーム」にしぼって解説します。他のものもやり方は同じです。
画像を徐々にズームする方法
変形をダブルクリックしよう

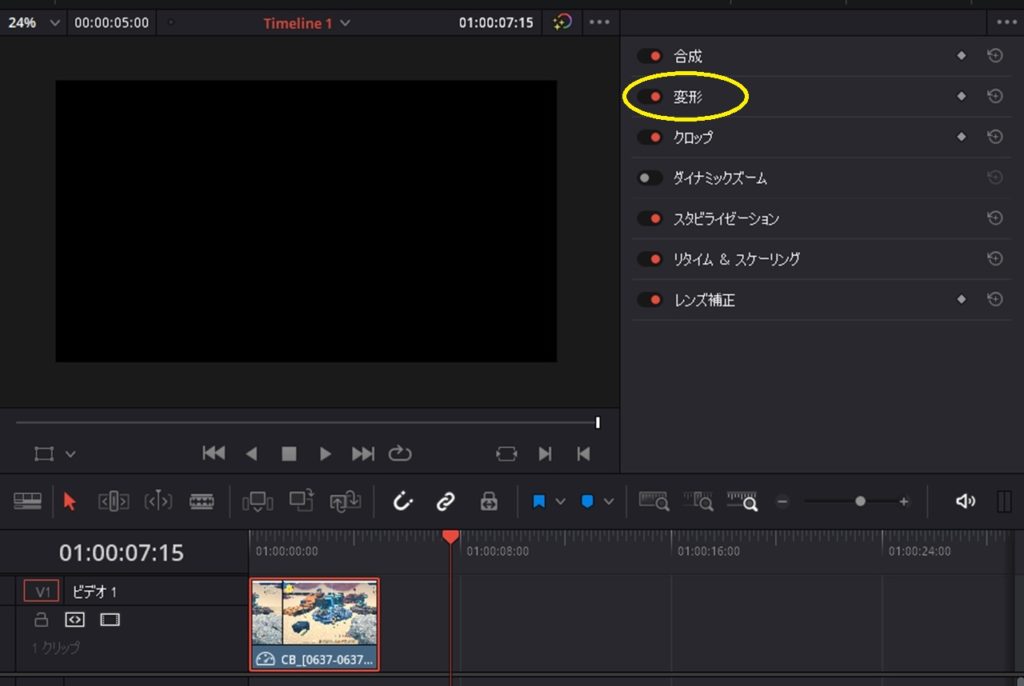
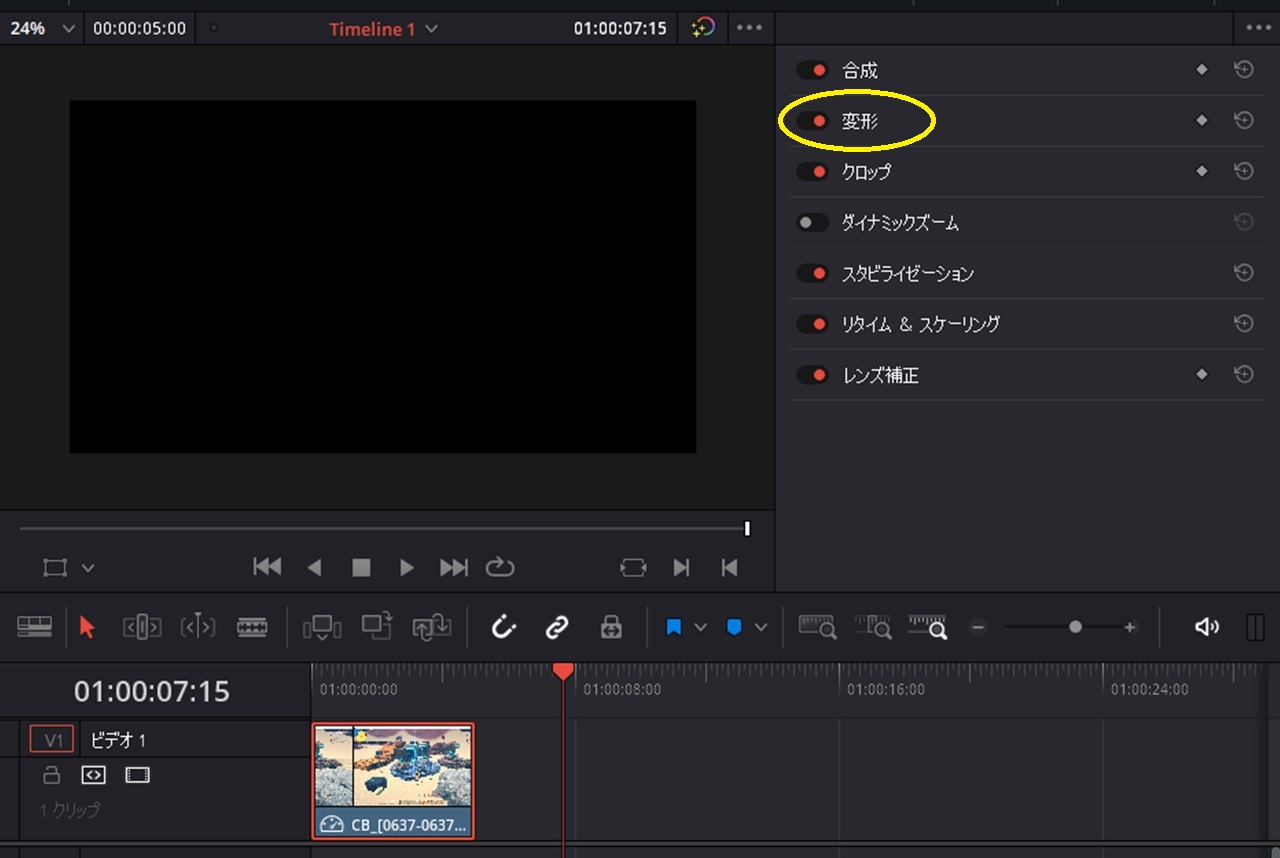
編集したい画像を選択すると右上のところに「インスペクタ」の画面が出てきます。
そこにある「変形」と書かれている部分をダブルクリックすることで、変形の種類を選ぶことができるようになります。
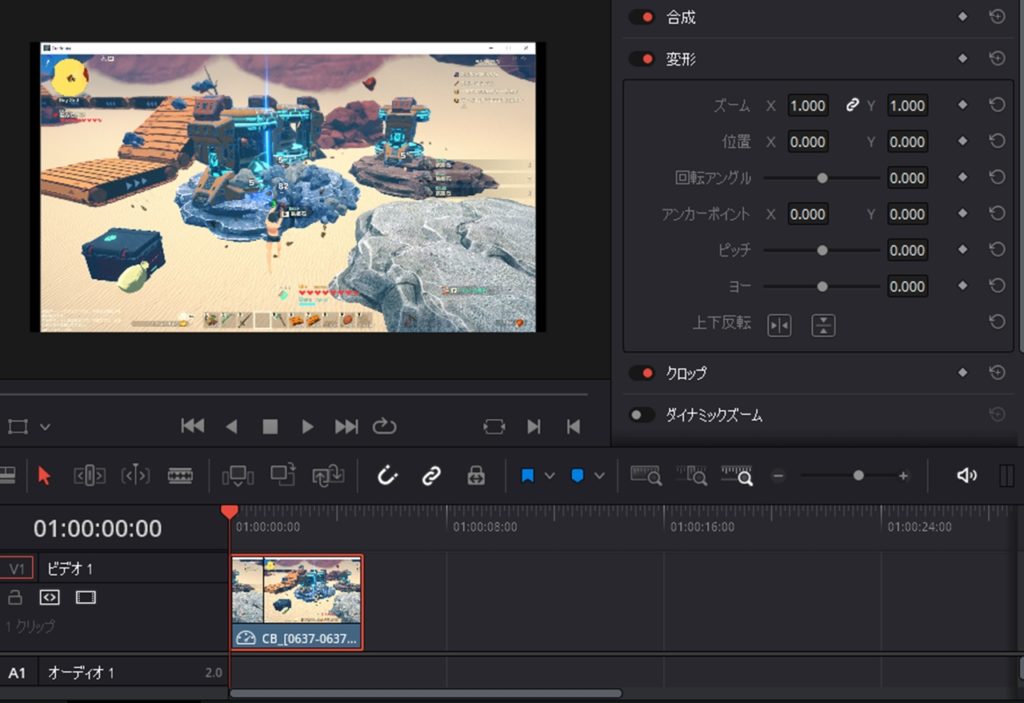
変形の中にあるもの

変形では以下の動作で画像を動かすことができます。
- ズーム:拡大縮小できます。
- 位置:位置を動かせます。
- 回転アングル:回転させることができます。
- アンカーポイント:中心点のことです。
- ピッチ:上下に倒します。
- ヨー:左右に倒します。
- 上下反転:反転します。
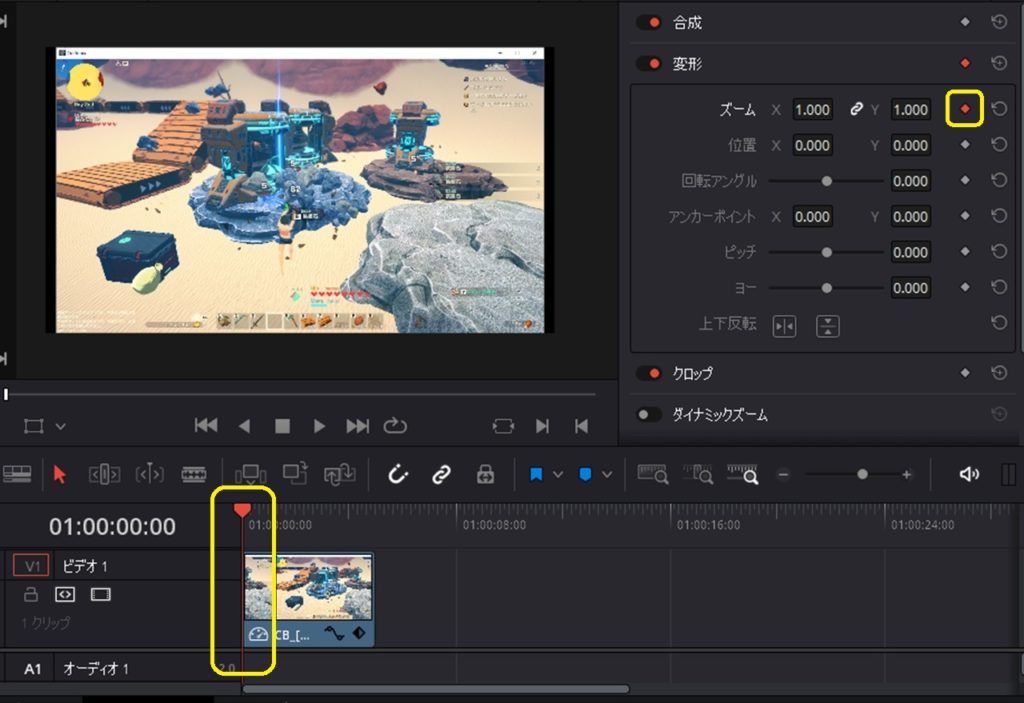
ズームの横のひし形を押そう

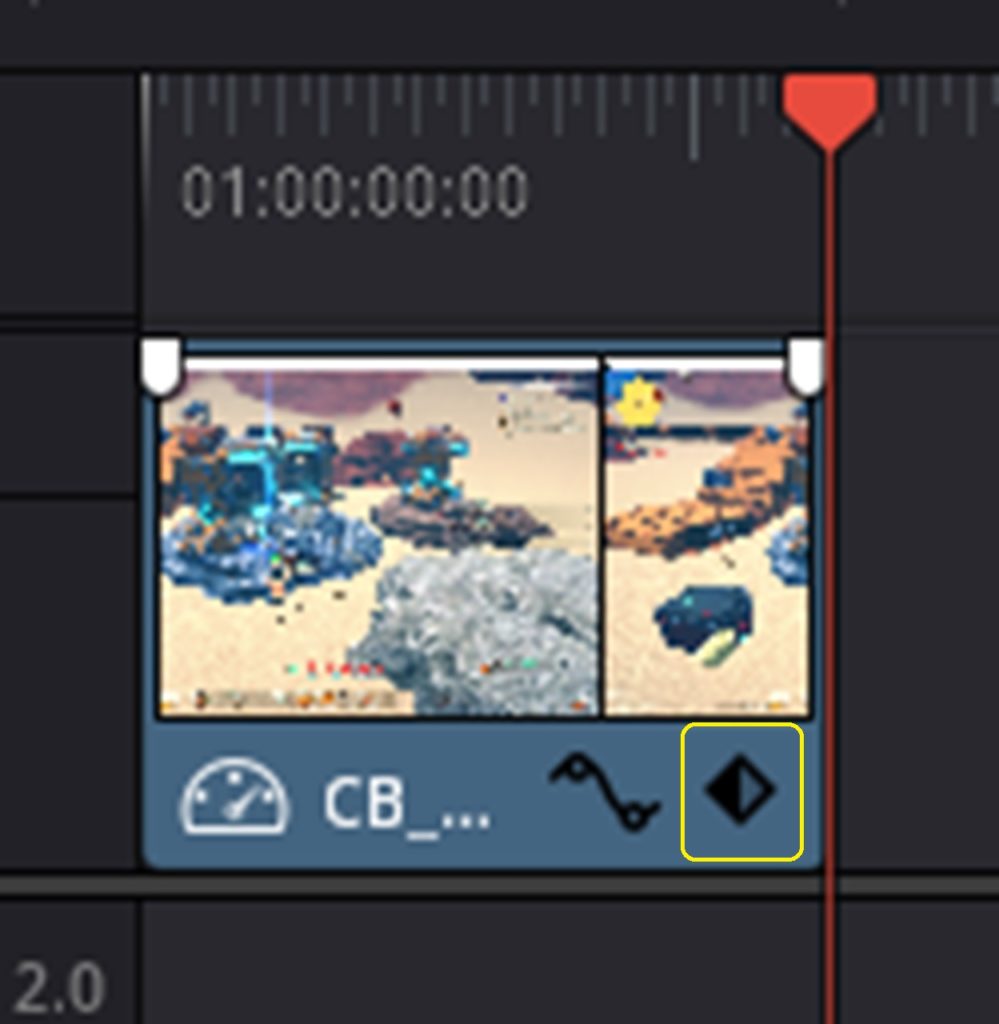
タイムラインの棒を画像の開始位置にもってきて、ズームの横の◆マークを押します。色が変われば準備完了です。
これで、動かすときの開始位置が設定されました。
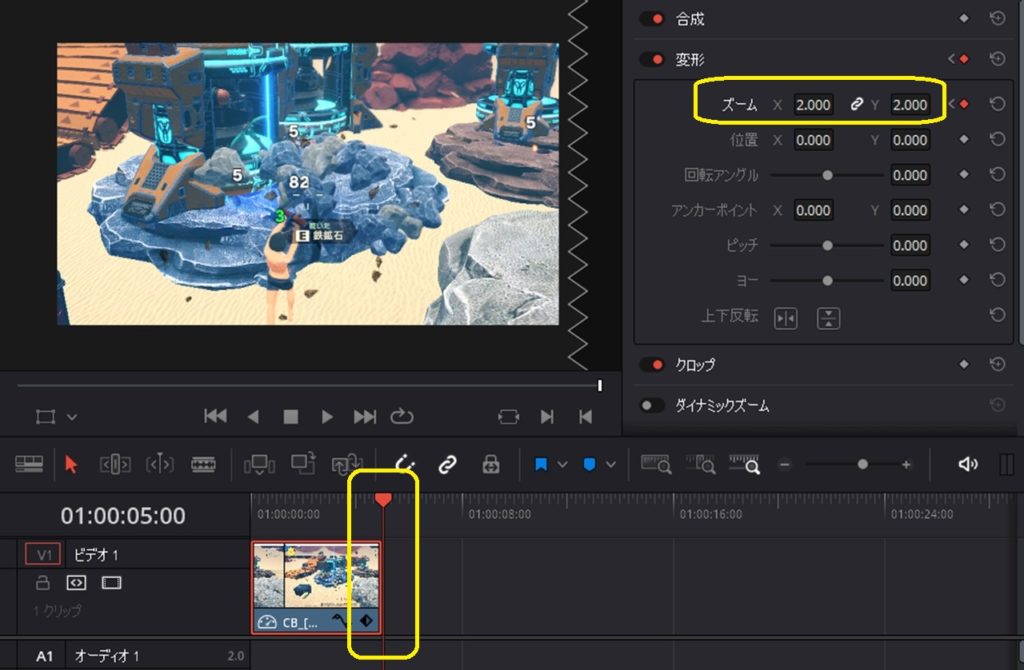
ズームをいじろう

タイムラインの棒を画像の最後に持ってきた後、ズームをいじります。ここでは2倍に設定してあります。
縦横を別に拡大縮小したい場合は、鎖マークを押して連結を解除しましょう。
ここで作業は終了です。
タイムラインを再生してみると、徐々にズームされています。
開始位置、終了位置を変更したい場合

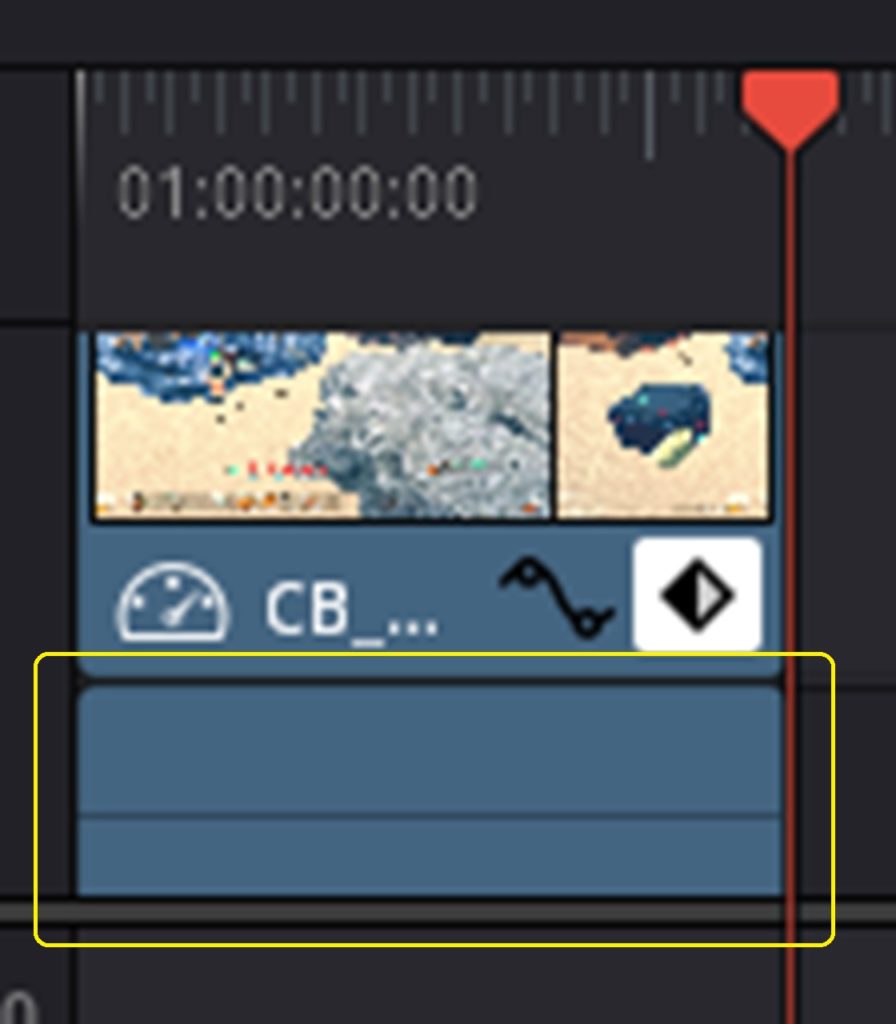
開始位置や終了位置を変更する場合は、画像にひし形のマークが出ているのでそこをクリックします。

このような画面が出てきます。何も表示されていないのは範囲が狭すぎるからです。

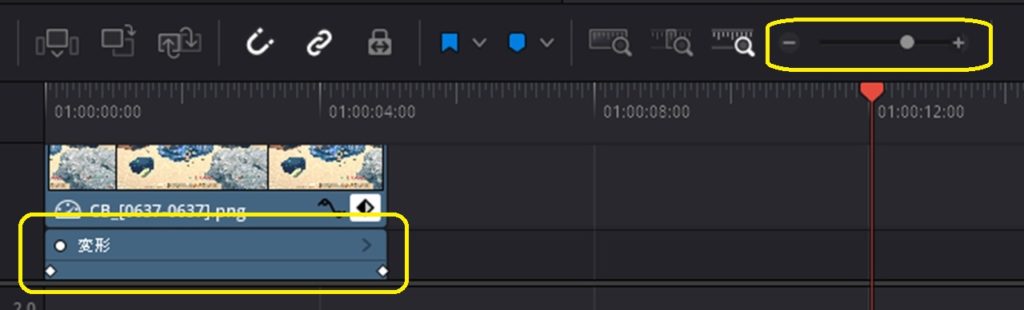
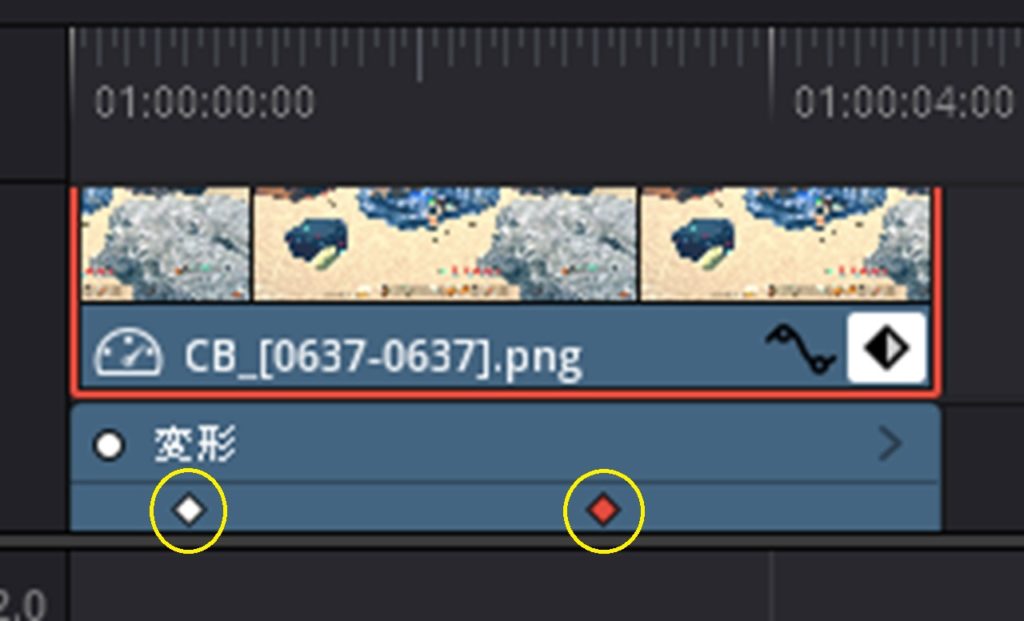
タイムラインを拡大してあげると、開始位置と終了位置を変更することができるようになります。

開始位置と終了位置を動かすことで、途中から拡大したり、拡大を途中で止めたりすることができます。
あとがき
単調な動作であれば、変形で動かすことができるので、操作方法を覚えておくと便利です。


コメント