Google Search Consoleから「「AMP」の問題が新たに検出されました」とメールが来たときの対処法をまとめておきます。
AMPの問題が出たときの対処法
Google Search Consoleの「AMP」を開こう

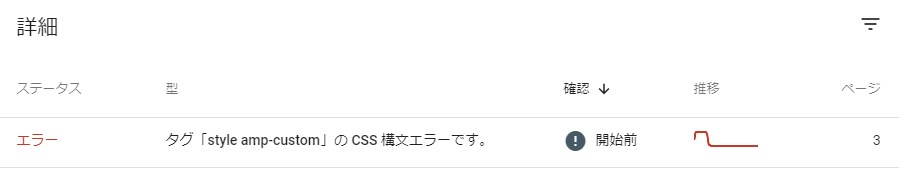
Google Search Consoleの項目から「AMP」を開き、「タグ「style amp-custom」の CSS 構文エラーです。」と書かれている部分を開きます。
「許可されていない属性または属性値が HMTL タグにあります。」という部分の修正も同様の方法です。
問題のページを開こう

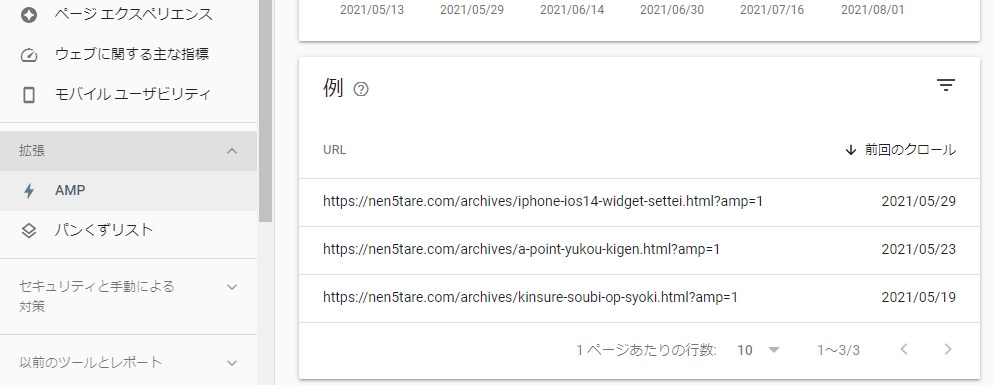
例の中にあるのが問題のあるページなので、それを全部修正していきます。

URLの上にマウスを持っていけば、四角の矢印が表示されるのでそれをクリックし問題のページを開きます。
ページを開いたところから記事編集をいきなりすることは出来ないので、ブログ内の検索を使うか、投稿から問題のページを開きましょう。
AMPページを生成しないようにしよう

Cocoonを使用していれば、右側の項目の下の方にAMPの設定をするところがあります。
そこにある「AMPページを生成しない」にチェックを入れると、AMPページを生成しなくなります。
特に問題はないので大丈夫ですが、よっぽどAMPで表示したい場合は、画像のサイズなどいろいろと修正する必要があるのでめんどくさいですが頑張ってください。
修正を検証しよう
その後、Google Search ConsoleのAMPのところを開き、「修正を検証」を押して修正できたことを検証してもらいます。
しばらく時間がかかるので気長に待ちます。
あとがき
これでAMPの問題を解決できました。
大量に問題が発生した場合は、WordPressやテーマを更新したときに発生したエラーの場合があるので、放置しているといつの間にか修正されていることもあります。いつまで経っても直らない場合や少ない場合は自分で修正してみるといいでしょう。

コメント