ここでは、記事の投稿の仕方を紹介します。
記事の投稿の仕方
投稿ページへ行こう

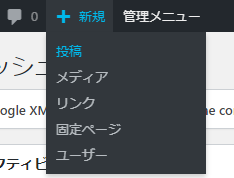
管理画面の上にある「新規」をクリックすると、記事編集ページへ行けます。

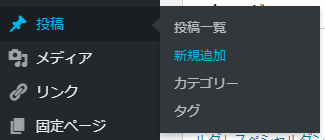
左横にある「投稿」→「新規追加」からでも大丈夫です。
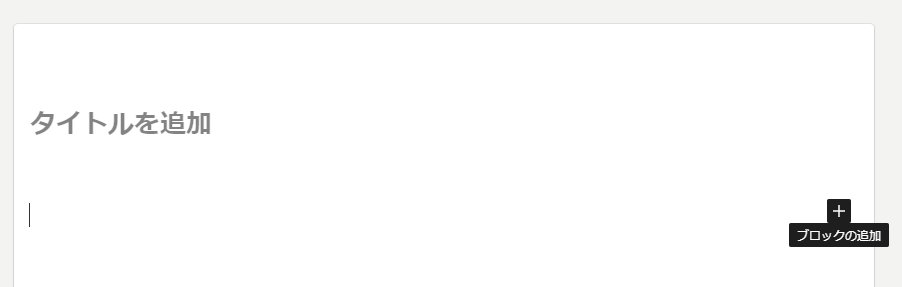
タイトルを書き、本文を書こう

このようなページが表示されるので、タイトルを書いて本文を書いていきます。
タイトルは後から書いても大丈夫です。
本文はそのまま書いていって大丈夫
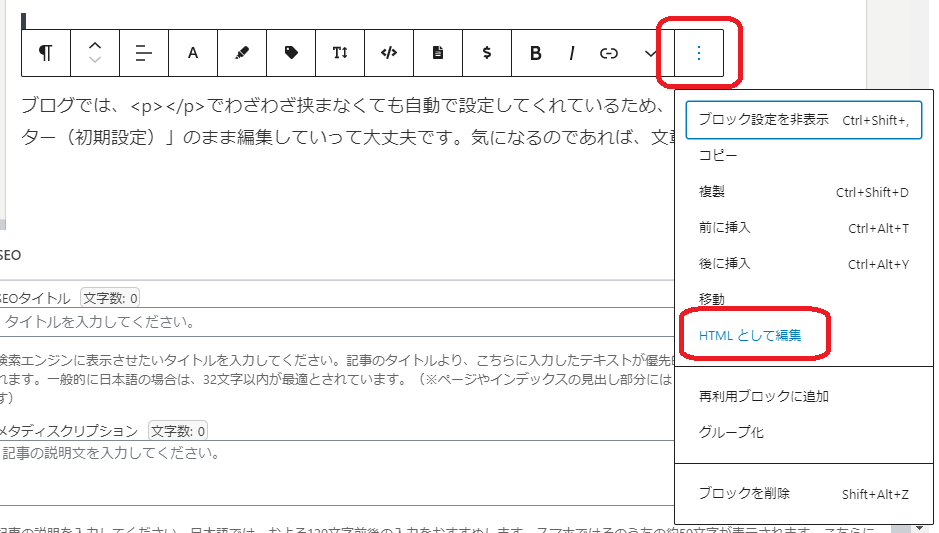
本文では、<p></p>でわざわざ挟まなくても自動で設定してくれているため、「ビジュアルエディター(初期設定)」のまま編集していって大丈夫です。気になるのであれば、文章を「HTMLとして編集」で確認してみるといいでしょう。

「︙」→「HTMLとして編集」で確認可能です。

こんな感じで、しっかり段落の記号で挟まれています。自動で設定されるので便利ですよね。
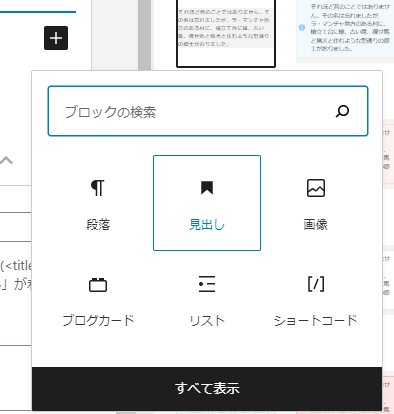
見出しとか設定したい場合は「+」から

「ブロックの追加」からいろいろな装飾が可能なため、いろいろと試してみるといいでしょう。

欲しい物がなければ、「すべて表示」から探してみてください。普段使用するものは、ここに表示されるようになります。
大体は、「段落」「見出し」「画像」「ブログカード」が出てくると思います。
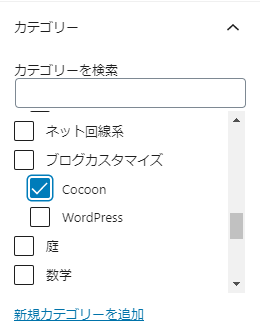
カテゴリーを設定しよう

記事を分類するために、「カテゴリー」を設定しましょう。
何も選択しなければ「未分類」のカテゴリーに自動で入れられてしまうため、注意しましょう。
パーマリンクを設定しよう

パーマリンクはその記事のURLになる部分です。
ここが数字のままだと、いったいどんな記事なのかがわかりません。また、アクセス解析などでどの記事が読まれているのか確認するときにいちいち調べる必要が出てきます。
わかりやすく設定しておきましょう。日本語ではなく、英語がいいです。URLに日本語が入ってしまうと、ややこしく、違和感しかありません。

パーマリンクを編集可能にするためには、記事を「下書き保存」するか「プレビュー」で表示する必要があります。記事の確認作業は必須なため「プレビュー」を押すのが一般的です。

こんな感じですね。URLも表示されるので確認可能です。
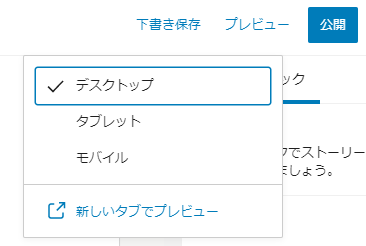
公開しよう

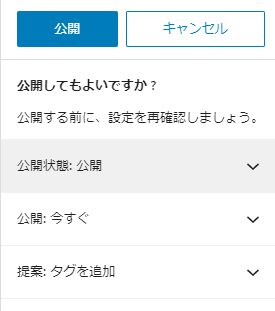
問題がなければ、「公開」を押して今すぐ公開する場合は「公開」を押しましょう。
公開する日を設定する場合は、「公開:今すぐ」と書かれている部分を押して投稿日時を設定しましょう。日にちだけでなく分単位で公開時間をいじれるので、公開したい時間を設定しましょう。
公開する時間のオススメは朝の5時ですが、定期購読してくれている人以外には意味がないため、記事が書ければ公開で問題ないでしょう。
あとがき
文章を書くごとに段落記号で囲む必要がないので非常に楽です。
また、ホームページの作成のように1ページごとにリンクや画像をすべて設定する必要がないため、簡単に投稿、編集をすることができます。
やはりWordPressに移ってきて正解でしたね。

コメント
ねんごたれ様
はじめまして。失礼します。
ワードプレス(コクーン)で政治ブログ作っているのですが、勢いで我流で作りすぎてしまい、ほとんど体裁が出来上がった状態で「実はこれまでの作り方ダメだった~」みたいな状態になってしまい、なかなか困っています。
具体的に言うと、グローバルメニューの所から各記事が展開していく構成になっているのですが、各メニューがそもそも「カテゴリ」で作られていまして、「カテゴリ」に直接記事本文を書き込む、ということをず~っとやってきたんです。「投稿」に記事を書き込む、という普通の人なら誰でもやっていることができていなかったんです。
開き直って、このまま公開し続けてもいいかというと、そうもいかないです。カテゴリ内には「コメント欄」が表示されないのですね。あくまでも「投稿」の中にしか「コメント欄」は表示されないとのこと。かといって、カテゴリに直接書き込んだ記事を「投稿」にコピペして各カテゴリ内にその投稿を挿入すると、記事が一発表示されないのです。「SCとは」の所は一応、メニューをクリックすると投稿記事が表示される様にしたのですが、メニューをクリックして、投稿記事をクリックしてからでないと、本文が読めないようになっています。メニューをクリックして本文が一発表示されるようにしたいのです。各記事を「投稿」にしながら・・・
そもそも論として、グローバルメニューのメニュー構成を全て最初から「カテゴリ」の並びにするんじゃなくて、最初から「投稿」を並べればいいんでしょうか?そんなことができるんでしょうか?
しかしそうするとしても、記事を「投稿」に移行するとしたら、これまで「カテゴリ」内の「子カテゴリ」に書いていた記事は、「投稿」の中のどこに書けばいいのか?ということが分かりません。
すみません、ゴチャゴチャ書きすぎて何が言いたいのか上手く伝わらないかもしれませんが、おそらくサイトを見ていただければ、どこがマズいのかよく分かっていただけるのではないかと思います。
メニューをクリックして投稿記事をクリックしてからでないと本文が読めないのは仕様です。
メニューの構成をカテゴリではなくて、投稿記事にしたいということですが、これはできます。「ねんごたれログ」のメニューにある「歩き遍路」「Cocoonの使い方」は投稿記事をメニューに載せているので確認してみてください。
「外観」→「メニュー」を開き、編集するメニューでヘッダーを選択した後、「固定ページ」からではなく「投稿」から記事を選んでメニューを作りましょう。
「カテゴリ」内の「子カテゴリ」に書いた記事についてですが、カテゴリの記事はそのままカテゴリのままにして、子カテゴリの記事をそのカテゴリの投稿記事にすればいいと思います。そうすれば、カテゴリを開いたときにカテゴリの説明が表示され、投稿は読み手が選択という感じになります。「ねんごたれログ」のカテゴリ「ドラゴンクエストタクト」が参考になると思うので確認してみてください。
あと訂正するところは、URLに日本語が入らないようにする(投稿のときにURLを編集しておく)のと、サイトの記事が一覧で表示されるサイトマップを固定ページでフッターにでも作成しておくこと、メニューだけだとどこにどのような記事があるのかわかりにくいので、トップページに各カテゴリごとへのリンクがあるとわかりやすいと思います。「ねんごたれログ」の「【Cocoon】HTMLを使わないので簡単に完成。固定ページからサイト型トップページを作成する方法。」が参考になるかと思います。見つけられなければそのままGoogle検索してみてください。
また、「子カテゴリ」の「孫カテゴリ」を作成したくなった場合は、「タグ」で管理するようにするようにしましょう。
ありがとうございました!
ただ、う~~ん、
>カテゴリの記事はそのままカテゴリのままにして、子カテゴリの記事をそのカテゴリの投稿記事にすればいい
今、ここで一番悩んでいるのですが、できればカテゴリの記事にもコメント欄を付けたいんですよ。しかしワードプレスの構成上、それはできない(たぶん?)。するとカテゴリを最初から投稿にするしかないでしょ?という話になると思うんですが、そうすると今度はこれまでの「子カテゴリ」をどこに持って行くか?ということになると思うんです。「子投稿」みたいなページ設定ができればいいんですが、それはないですよね?
>子カテゴリの記事をそのカテゴリの投稿記事にすればいい
ここはたぶん、現状でもほとんどできていると思います。「子カテゴリの中に投稿を入れる」というわざわざややこしいことをやっていると思いますが。普通であれば、カテゴリの中に直接投稿記事をポンポンと入れていけばいいんですよね?子カテゴリなんか作らずとも?
ただ、ちょっとだけ変えてみました。最初の「SCとは?」の所は丸きり投稿になっています。あと「憲法」のメニューも投稿になっています。コメント欄が付きました。そのあたりは、最初から子カテゴリが付いていなかったので、サクッと丸ごと投稿に移行することができました。
そもそも論で、「メニュー構造」を組み立てる画面で、最初から「投稿」で組み立てることができるんですね・・・最初は「カテゴリ」で、その下が「投稿」だろ?と思い込んでいました・・・(汗)ちょっと思い込みの激しいところのある性格なんで、こういう時にちょっと危ない気がしています(汗)
カテゴリを記事にするなら子カテゴリを作ってそこに投稿するようにしたらいいと思います。
カテゴリはパソコンで言うフォルダみたいな役割なので、フォルダの中にフォルダがあるイメージですね。
したがって、子カテゴリを作るのなら親カテゴリの方には記事を投稿したりしないのが普通です。どうしても必要なら、その親カテゴリにかかれている記事に子カテゴリの記事へのリンクを手動で地道に貼るしかないですね。「ねんごたれログ」のメニューにある「歩き遍路」が参考になるかと思います。
また、別記事へのコメントで「月5万達成」をしたいようなのですが、現状だと語句の説明記事ばかりになっているようです。語句の説明は語句の説明でおいておき、別に疑問点をタイトルにした記事を準備して検索流入を狙う必要があると思います。例えばタイトルに「直接税って何なの?間接税との違いは?」的な感じです。