サイドバーの見出しを変更したい場合、2通りのやり方があります。
- 自分でCSSを書く
- 他人のCSSを使う
自分でCSSを書くのは難しいので、だいたい他の人のものを少しいじるようにして自分の好きなように調節します。
この記事では、いじるときにどうしたらいいのかと、サイドバーのCSSを載せているブログをまとめておきます。
自分でCSSを書きたいときのやり方まとめ
まずは素材になるCSSを探します。
何も知らない所からCSSを書いていくのは無理なので、素材になるものを探します。
こちらのサイトが見出しの見た目とコードが書かれているため参考にしやすいです。
いろいろ自分でいじってみる
{}の中にある部分をいじっていきます。
ただ、どう変更したらわからないので逐一単語を調べていきましょう。
たとえば、「padding」がわからない場合は、こちらのサイトがわかりやすいかと思います。
色とか線とか変更する場合は、それっぽいものを変更していきましょう。だいたい自分の理想としているデザインのものを探した方が早いです。
色は、Googleで検索するとコードを表示してくれるため便利です。
サイドバーに合うように書き直そう
通常の見出しと違い、サイドバーにはサイドバーの見出しの書き方というのがあります。
中身は一緒で、{}の外側が少し違うだけなので、見出しさえできていればそれほど時間はかかりません。
{}の外側に何を書けばいいのかは、サイドバーの見出しのコードを載せているサイトを参考にしましょう。
ちなみに、このブログはこちらのサイトを参考というよりパクりました。
実際に反映してみよう
実際にどんな感じに見出しが変わるのかは、反映してみるまでわかりません。
少しいじったら設定を保存し、どんなふうに変わるのかを実際に見てみましょう。

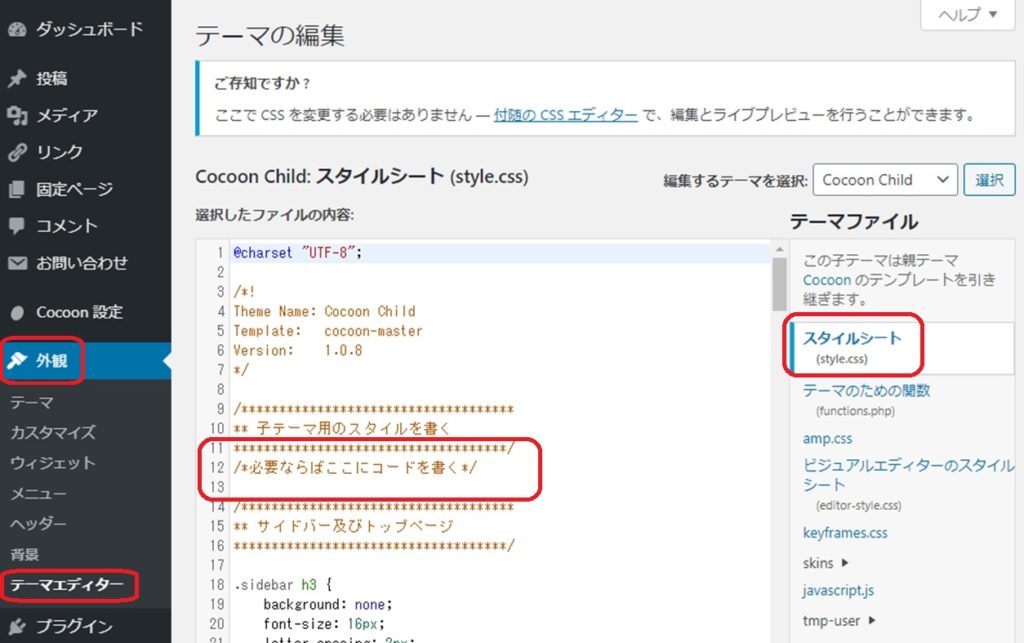
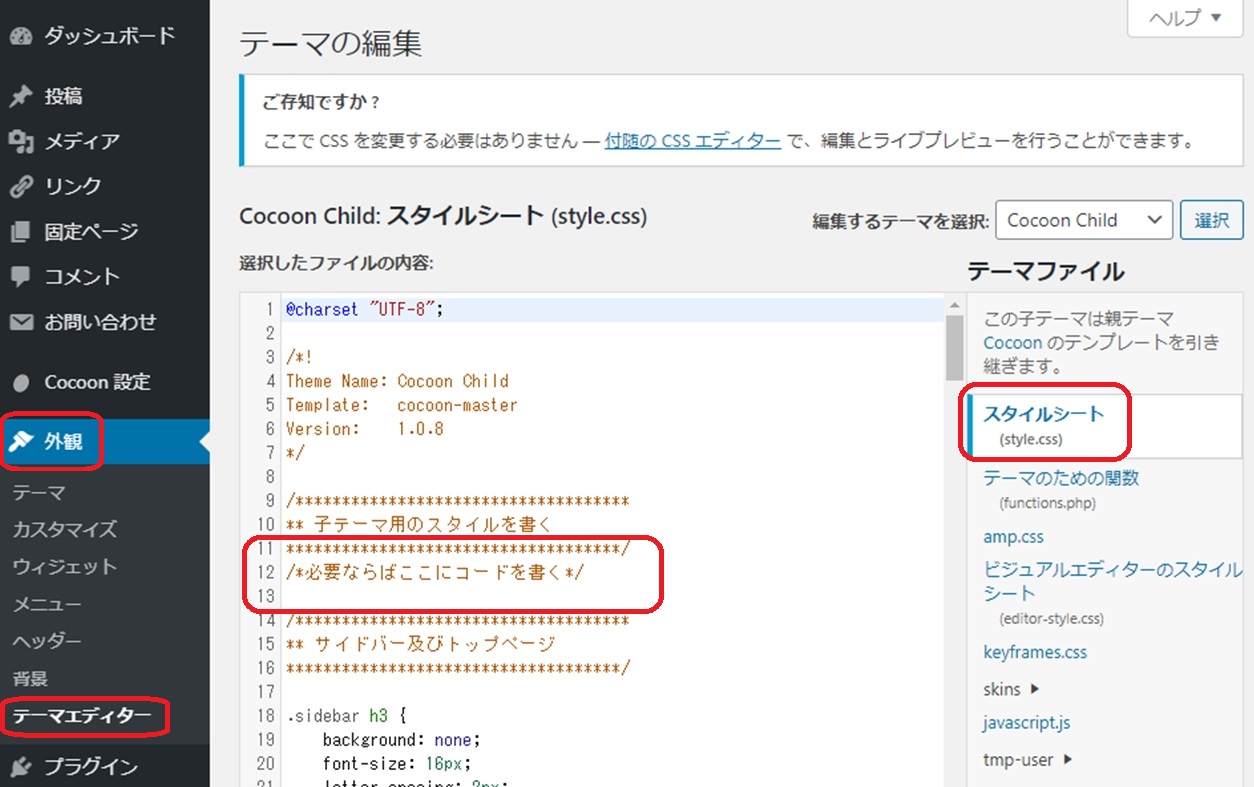
「外観」→「テーマエディター」→「スタイルシート」の中に書いたコードを貼り付けましょう。
その後、「ファイルを更新」を押すと反映されます。
他にもいくつか載せておきます。
他にも参考になるサイトをいくつか載せておきます。
Y&K Studio さん
なこラボ さん
kotacalog さん
ゆずゆろぐ。 さん
あとがき
この方法であれば、見出しだけでなくいろいろなデザインを変更することが可能です。
自分は、初期設定に戻って来てしまいましたが、いろいろと試してみるといいと思います。










コメント